| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- docker
- crashlog
- 블루투스 헤드셋
- 와이브로
- 설치제거
- php
- .net
- EUC-KR
- 크래시로그
- net
- MFC
- VS2008
- 한 번만 실행
- JavaScript
- ClickOnce
- GDI
- Font
- C/C++
- plcrashreporter
- 기념일관리
- phpmailer
- 데이터 전달
- protobuf-c
- PDA
- self-signed ssl
- API
- C#
- M8200
- 자바스크립트
- Antialiasing
- Today
- Total
~☆~ 우하하!!~ 개발블로그
React - 컴포넌트 이벤트 핸들러 함수 추가하기 본문
https://iwoohaha.tistory.com/314 에서 실습해 본 수정의 연장선 차원에서 버튼에 클릭 이벤트를 추가하는 방법에 대해서 알아보자.
우선 클릭 이벤트 핸들러 함수를 만들어보자.
function handleClick() {
alert('You clicked me!');
}
handleClick 이라는 이름의 함수인데, alert 함수를 사용해서 'You clicked me!' 메시지창이 표시되게 했다.
이 함수를 작성해야 하는 위치는 MyButton 컴포넌트(함수형 컴포넌트) 내부이다. MyButton 컴포넌트의 동작과 관계가 있기 때문이다.
function MyButton() {
function handleClick() {
alert('You clicked me!');
}
return (
<button>I'm a button</button>
)
}
export default MyButton;
이번에는 이 클릭 이벤트 핸들러 함수를 버튼에 어떻게 연결시키는지를 보자.
MyButton 컴포넌트에서 리턴하는 jsx 의 button 태그에서 onClick 에 대한 속성값을 handleClick 으로 지정해주면 된다.
function MyButton() {
function handleClick() {
alert('You clicked me!');
}
return (
<button onClick={handleClick}>I'm a button</button>
)
}
export default MyButton;
https://iwoohaha.tistory.com/314 에서
import logo from './logo.svg';으로 import 한 후에 <img src={logo} ... 와 같이 {logo} 를 변수처럼 사용한 것을 본 적이 있다.
onClick={handleClick} 도 handleClick 이라는 이름의 이벤트핸들러 함수를 정의해놓고 {handleClick} 처럼 함수 이름을 { } 괄호에 사용하면 해당 함수 내용으로 대체가 되는 것과 같은 개념이다.
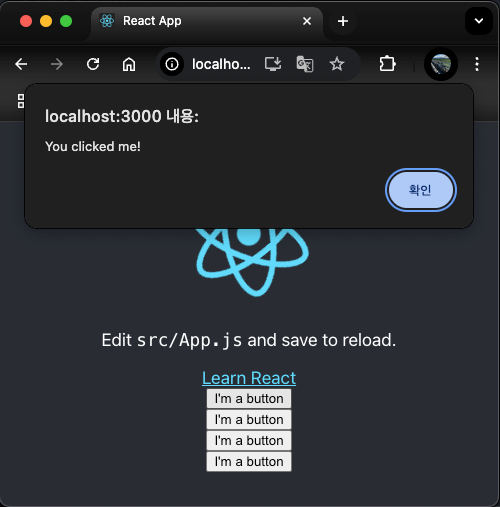
이렇게 수정한 상태에서 프로그램을 실행시켜서 버튼을 클릭해보자.

버튼을 클릭하면 기대했던대로 You clicked me! 라고 알럿메시지가 표시된다.
<button> 요소에 지정 가능한 이벤트 핸들러로는 onClick 말고도 다음과 같은 것들이 있으니 참고하면 좋겠다.
- onClick
- onDoubleClick
- onMouseEnter
- onMouseLeave
- onFocus
- onBlur
- onMouseDown
- onMouseUp
- onKeyDown
- onKeyUp
- onKeyPress
- onContextMenu
'React' 카테고리의 다른 글
| React - 컴포넌트에 값 저장하기 (0) | 2024.11.12 |
|---|---|
| React 프로젝트 수정 (처음) (0) | 2024.11.11 |
| React 프로젝트 분석 (2) | 2024.11.11 |



