| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- phpmailer
- API
- Antialiasing
- GDI
- self-signed ssl
- JavaScript
- VS2008
- .net
- ClickOnce
- MFC
- EUC-KR
- 크래시로그
- 와이브로
- crashlog
- M8200
- 설치제거
- 데이터 전달
- php
- protobuf-c
- C#
- 자바스크립트
- net
- 한 번만 실행
- Font
- C/C++
- PDA
- docker
- 기념일관리
- 블루투스 헤드셋
- plcrashreporter
- Today
- Total
~☆~ 우하하!!~ 개발블로그
React 프로젝트 수정 (처음) 본문
https://iwoohaha.tistory.com/313 에서 React 프로젝트 구성 파일을 대략적으로 살펴봤는데, 이번 포스트에서는 과감하게 App.js 의 내용을 수정해 봄으로써 React 프로젝트 개발의 첫 발을 내딛어보려고 한다.
React 프로젝트 분석
https://iwoohaha.tistory.com/312 에서 생성해본 React 프로젝트를 분석해보자.IntelliJ IDEA 나 Visual Studio Code 를 이용해서 myreactapp 프로젝트를 연다.IntelliJ IDEA 도구를 사용해서 프로젝트를 열고 나면 프로젝
iwoohaha.tistory.com
참고 : https://ko.react.dev/learn
빠르게 시작하기 – React
The library for web and native user interfaces
ko.react.dev
앞의 포스트에서도 언급했지만, React 프로젝트를 개발하는 IDE(Integrated Development Environment) 도구로는 Visual Studio Code 또는 IntelliJ IDEA 를 사용하면 된다.
기존 코드를 수정하기 위해서는 기존 코드가 어떤 구조로 작성되었는지 살펴볼 필요가 있다.
다음은 src/App.js 파일의 내용이다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
2개의 import 문이 파일 선두에 있고,
App 이라는 이름의 function 정의가 있다.
맨 마지막 라인에는 export default App; 문이 존재한다.
import
import logo from './logo.svg';
React 에서 import 문은 외부 모듈, 라이브러리, 파일 또는 특정 컴포넌트를 가져와서 사용하기 위해서 사용된다.
첫번째 라인의 import logo from './logo.svg'; 문은 logo.svg 를 logo 라는 이름으로 변수처럼 사용하기 위한 조치이다.
function App() 에서 <img src={logo} ... 와 같이 사용하고 있는데, {logo} 는 logo 라는 이름의 변수를 사용하는 방법이고 {logo} 변수가 ./logo.svg 라는 값으로 대체가 된다.
import './App.css';
두번째 import 문은 App.css 에 정의되어 있는 스타일 시트를 사용하기 위해서 마치 인클루드하듯이 사용하는 예이다.
App.css 에 정의된 스타일에는 .App, .App-logo, .App-header, .App-link 등의 class가 있는데, App.js 에서 className 의 속성값으로 사용되고 있다.
다른 형태의 사용 방법은 앞으로 기회될 때 다시 정리해보겠다.
export
마지막 라인의 export 문부터 알아보자.
export default App; 은 특정 항목의 정의를 외부에 내보내어 사용할 수 있게 하는 선언이다. 보통 컴포넌트를 모듈로 내보낼때 이 방식을 사용한다.
App 은 function App() 으로 정의된 함수형 컴포넌트 이름인데, 이 컴포넌트를 export 하여 외부에서 사용할 수 있게 선언한다는 의미이다.
default 는 단 하나의 기본 내보내기하는 방법이다.
이렇게 내보내기 한 컴포넌트는 다른 모듈에서 아래와 같은 방법으로 import 하여 사용할 수 있다.
import App from './App';
import 바로 뒤에 내보내기 한 컴포넌트 이름을 기입하고, from 뒤에는 해당 컴포넌트가 정의되어 있는 파일의 이름을 .js 없이 기입한다.
이렇게 import 하고 나면 아래와 같이 사용할 수 있게 된다.
<App />
import App from './App'; 과 <App /> 은 src/index.js 에서 볼 수 있다.
function App() { ... }
App 이라는 이름으로 함수를 정의하고 있는데, 함수형 컴포넌트를 정의하는 문법이다.
{ } 괄호 사이에 함수 본문이 기록되는데, return 문으로 jsx (JavaScript XML)를 리턴하고 있다.
return 문으로 리턴하는 jsx 문은 보통 괄호로 감싸서 여러 줄로 구성된 jsx 를 온전하게 리턴하도록 해야 한다.
만약 return 문을 () 로 감싸주지 않는다면,
return
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
;
return 문 뒤에 아무 값도 없다고 해석하여 의도한 대로 동작하지 않게 된다.
jsx 는 마치 html 태그와 같은 모습인데, {logo} 는 변수처리, className="App" 에서 App 은 import 한 css 로 대체되는 등의 동작을 수행한다.
내용수정 - 컴포넌트 사용
이제 App 함수의 내용을 조금 변경해보자.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<MyButton />
</header>
</div>
);
}
컴포넌트를 사용할 때는 반드시 첫 글자가 대문자여야 한다. 위 코드에서 수정된 부분은 <MyButton /> 이 추가된 것이다.
MyButton 은 앞으로 추가할 컴포넌트 이름이다.
컴포넌트 작성
src 디렉토리 아래에 MyButton.js 라는 이름으로 파일을 새로 하나 만들고, 이 파일 안에 아래 내용을 기록해보자.
function MyButton() {
return (
<button>I'm a button</button>
)
}
export default MyButton;
<button> 은 jsx 의 요소로 버튼 UI 를 표시한다.
앞에서 함수형 컴포넌트의 작성 방식과 이 컴포넌트를 내보내는 방법에 대해서 이야기했으므로 위 코드는 쉽게 이해될 것 같다.
이제 MyButton.js 컴포넌트에서 MyButton 컴포넌트를 사용하도록 import 해야 한다.
컴포넌트 사용 - 임포트
import logo from './logo.svg';
import './App.css';
import MyButton from './MyButton';
세번째로 추가한 import 문은 MyButton.js 에서 내보내기 하고 있는 MyButton 컴포넌트를 사용하기 위한 import 문이다.
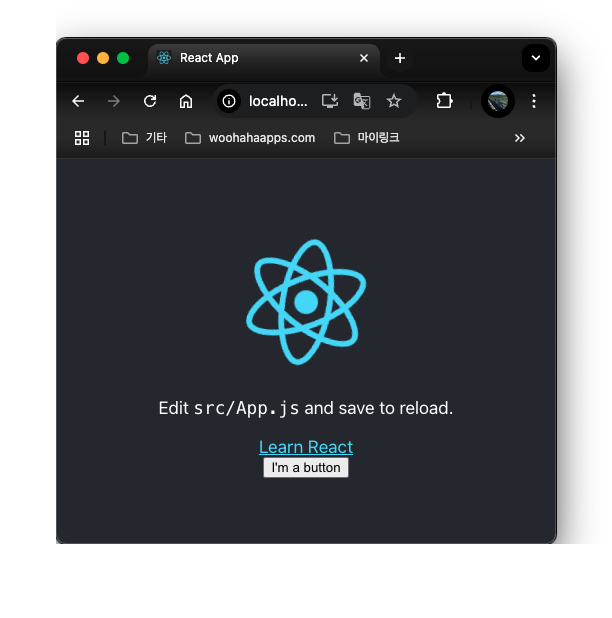
앞서 수정한 <MyButton /> 이 어떻게 적용되었는지는 React 프로젝트를 실행시켜서 확인해볼 수 있다.

App.js 에 <MyButton /> 을 몇 개 더 추가해보자.
import logo from './logo.svg';
import './App.css';
import MyButton from './MyButton';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<MyButton />
<MyButton />
<MyButton />
<MyButton />
</header>
</div>
);
}
export default App;
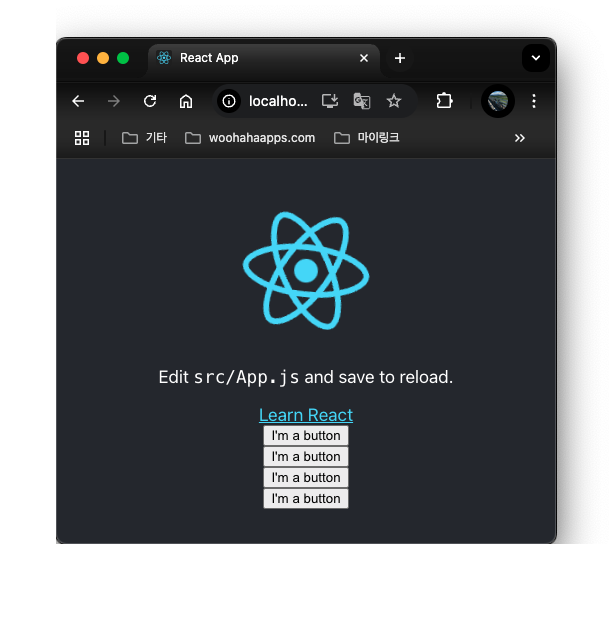
결과는 추가한 갯수만큼의 버튼이 생성되는 것이다.

이처럼 컴포넌트는 한번 작성해놓고 재사용을 할 수 있는 단위이다.
'React' 카테고리의 다른 글
| React - 컴포넌트에 값 저장하기 (0) | 2024.11.12 |
|---|---|
| React - 컴포넌트 이벤트 핸들러 함수 추가하기 (0) | 2024.11.12 |
| React 프로젝트 분석 (2) | 2024.11.11 |



