| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- docker
- protobuf-c
- 데이터 전달
- M8200
- 한 번만 실행
- Font
- net
- 블루투스 헤드셋
- plcrashreporter
- 설치제거
- EUC-KR
- self-signed ssl
- PDA
- C#
- VS2008
- 기념일관리
- 와이브로
- Antialiasing
- php
- ClickOnce
- .net
- GDI
- 자바스크립트
- phpmailer
- MFC
- 크래시로그
- C/C++
- crashlog
- JavaScript
- API
- Today
- Total
~☆~ 우하하!!~ 개발블로그
pfSense – HAProxy 본문

오늘은 pfSense 에서의 HAProxy 설정에 대해서 알아보려고 해.
pfSense 는 방화벽 기능을 가지고 있다고 했었지? 뿐만 아니라 라우터 기능도 포함하고 있거든.
(여기에서 잠깐 언급했었지 ☞ VMware ESXi – 네트워크 구성)
pfSense 의 HAProxy 기능이 바로 라우터 기능의 일종이라고 볼 수 있어.
그런데 HAProxy 기능이란게 정확히 뭘까? HAProxy 기능을 이해하려면 우선 Proxy 기능에 대해서 이해를 해야만 하지. 그런데 이 포스트에서는 그 개념까지 설명하진 않을거야. 별도의 포스트에서 자세하게 다루어볼 생각이야. 그럼 간단하게만 pfSense 에서의 HAProxy 기능에 대해서 설명을 하고 넘어갈께.
HAProxy 개념 이해하기
pfSense 가 외부에서 들어오는 접속에 대해서 분배 기능(라우터)을 수행한다고 했었잖아?
예를 들어서 MicroServer 에서 2대의 VM 으로 웹서버를 가동하고 있다고 가정해보자.
1대는 www.woohahaapps.com 도메인으로 홈페이지 내용을 서비스하고,
나머지 1대는 wiki.woohahaapps.com 도메인으로 위키 서비스를 담당하고 있어.

그런데 MicroServer 에 할당할 수 있는 Public IP 주소는 1개만 가능한 제한적인 상황이라고 하자. 이 1개의 IP 주소(예를 들어 213.129.81.12)로 들어오는 패킷을 www.woohahaapps.com 으로 보낼지 wiki.woohahaapps.com 으로 보낼지 어떻게 결정할 수가 있겠어? 유일한 방법으로 생각해볼 수 있는 것은 woohahaapps.com 도메인의 서브도메인 주소값이지.
www 서브도메인으로 요청받은 패킷은 내부 IP 주소 10.10.1.2 의 VM으로 보내고, wiki 서브도메인으로 요청받은 패킷은 내부 IP 주소 10.10.1.3 의 VM으로 보내는 방법이야.
이렇게 서브도메인 값을 이용해서 패킷을 분기처리할 수 있는 기능이 pfSense 의 HAProxy 라고 할 수 있어.
pfSense 에 HAProxy 기능 추가
pfSense 는 Package 단위로 기능을 추가할 수 있는 시스템이야.
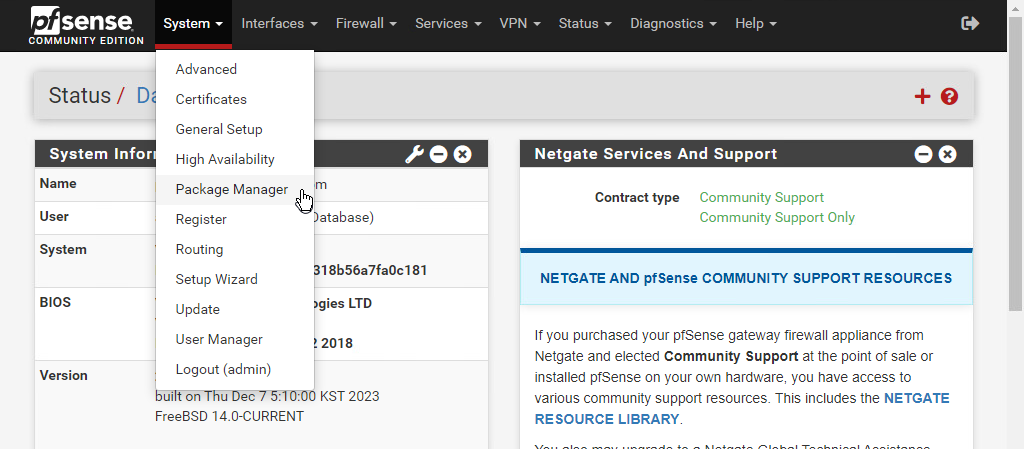
pfSense Web UI 에 접속해서 System / Package Manager 메뉴 화면으로 이동해보자.


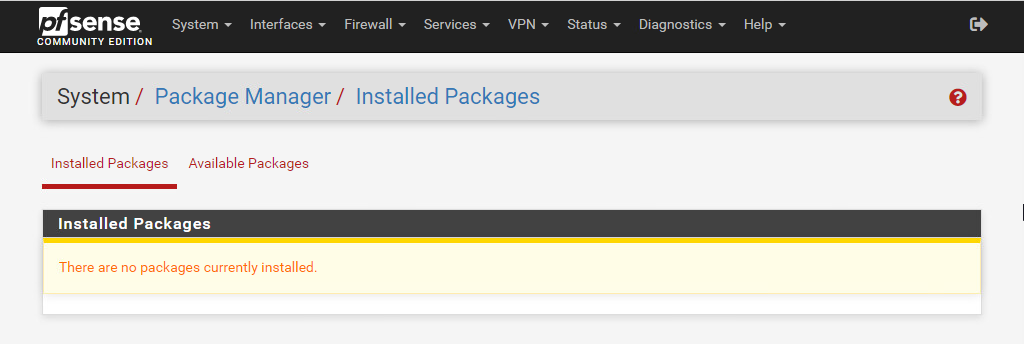
아직 아무 패키지도 설치되어 있지 않은 상태가 표시되지. HAProxy 패키지를 설치하기 위해서 Available Packages 탭 화면으로 이동해볼께.

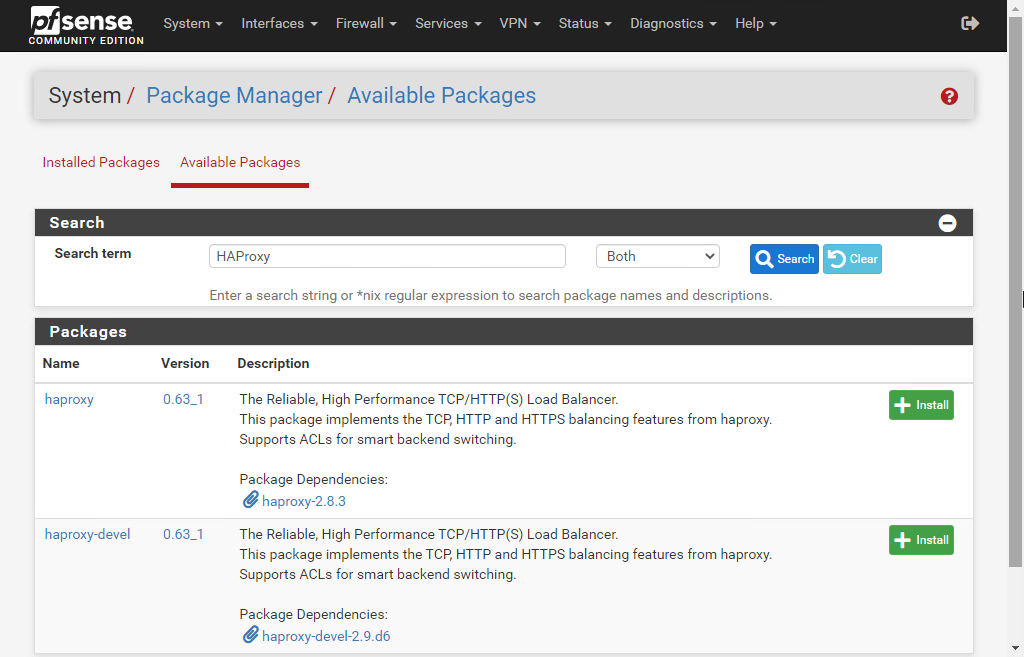
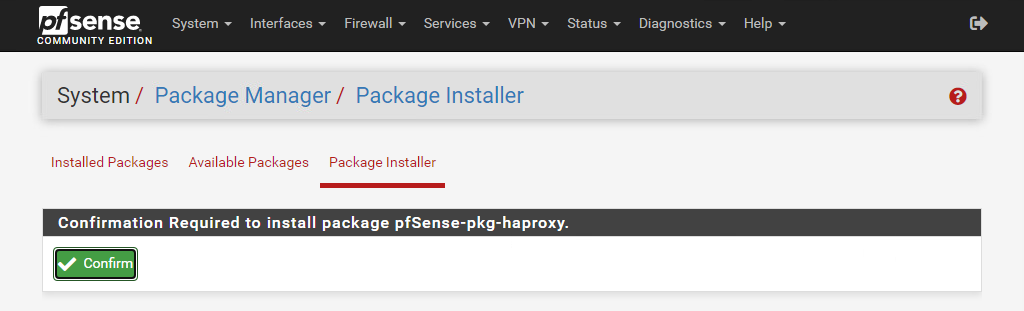
검색어에 HAProxy 를 입력하고 “Search” 버튼을 클릭하면 2개의 패키지가 결과로 표시되는데, 첫번째 항목 haproxy 의 오른쪽 Install 버튼을 눌러서 설치해보자.


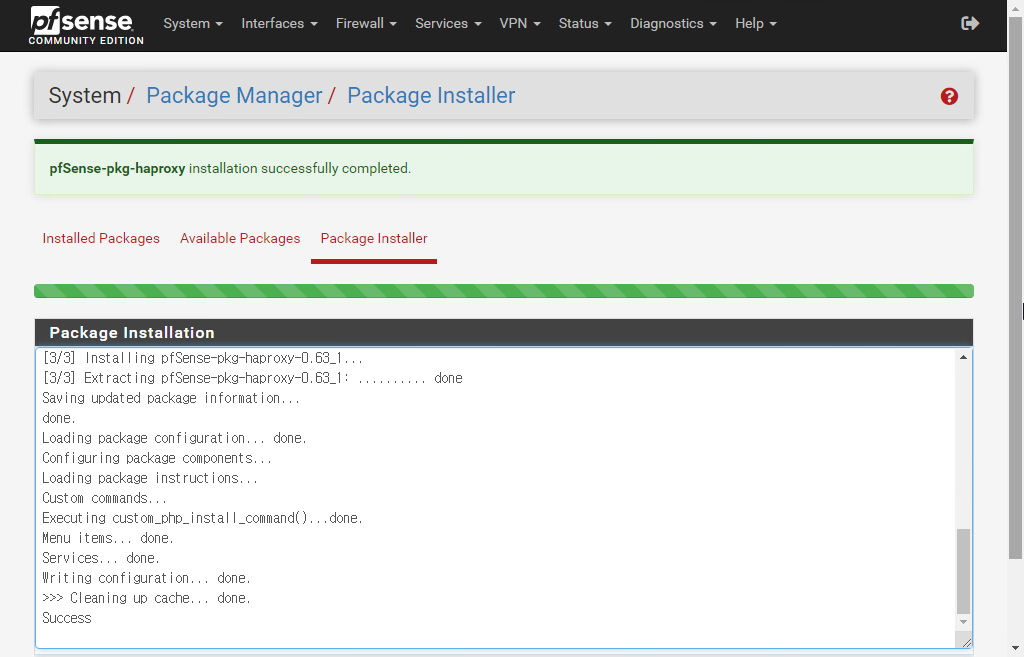
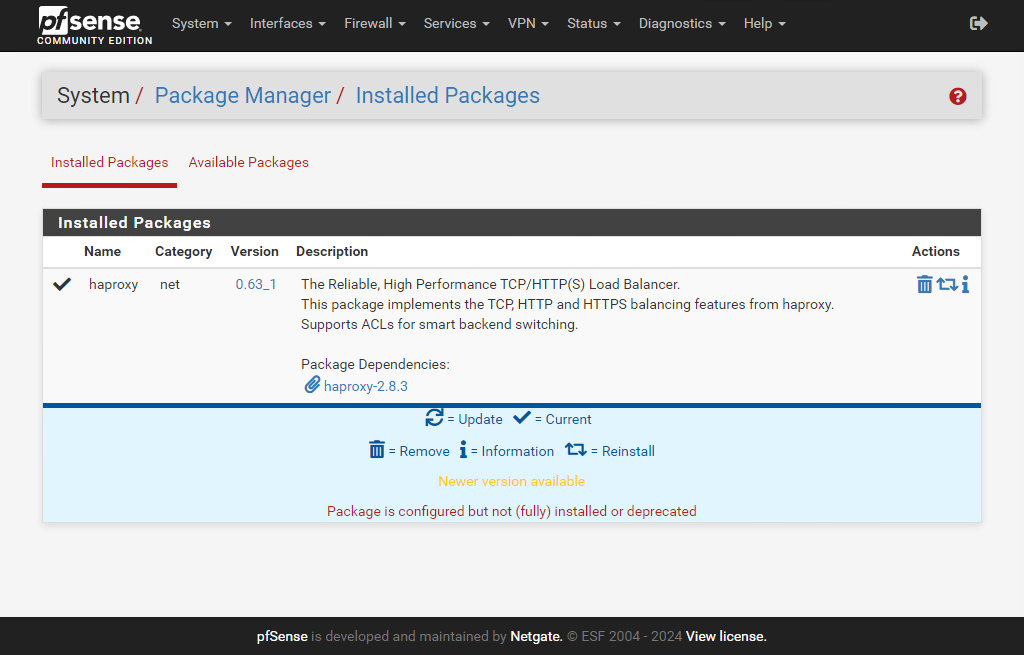
설치 작업이 Success 인 것을 확인한 상태에서 다시 Installed Package 탭 화면으로 이동해보면 설치된 haproxy 패키지 항목을 볼 수 있을거야.

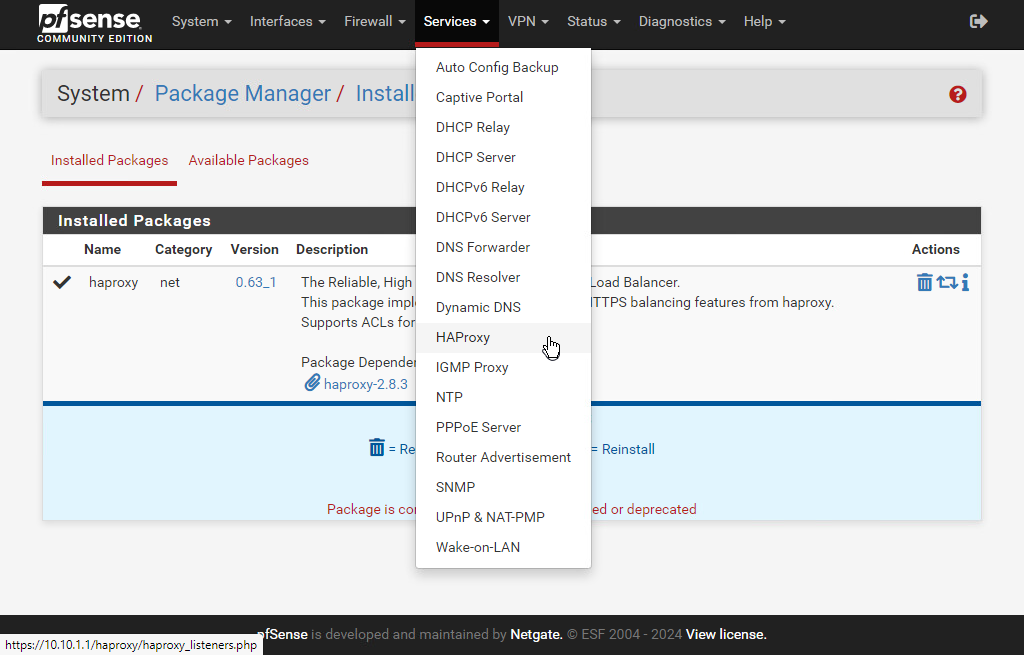
HAProxy 패키지가 성공적으로 설치되었다면, Services 메뉴 하위에 HAProxy 메뉴가 추가된 것을 확인할 수 있지.

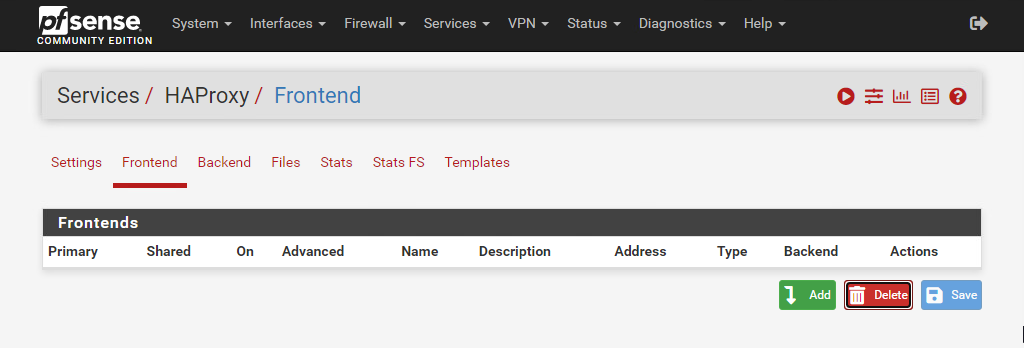
Services / HAProxy 설정 화면의 모습을 한번 볼까?

아직 아무 설정도 추가하지 않은 상태라서 아무 항목도 없군.
HAProxy 설정이 필요한 환경의 예
HAProxy 설정을 해보기 위해서 기본적인 환경이 갖추어져야 하는데, 앞에서 예를 들어 설명한 것처럼 2대의 VM 이 준비가 되어야 하지.
1대의 웹서버는 우분투 22.04 – apache2 설치 – web server 포스트에서 설치해본 상태이고(www.woohahaapps.com 으로 사용할 예정)
나머지 1대의 웹서버도 위 포스트를 참고해서 추가해놓고(wiki.woohahaapps.com 으로 사용할 예정) 계속 진행해보자.

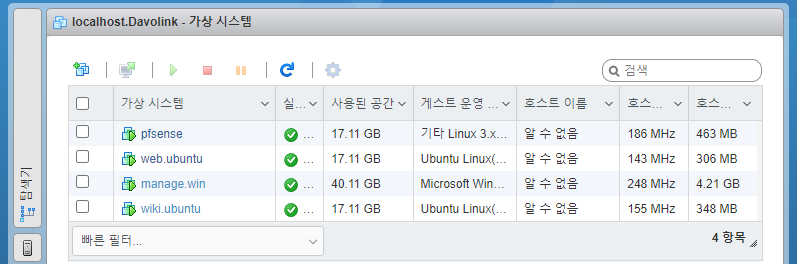
web.ubuntu 이름의 가상 시스템에 할당한 IP 주소는 10.10.1.2 이고
wiki.ubuntu 이름의 가상 시스템에 할당한 IP 주소는 10.10.1.3 이야.
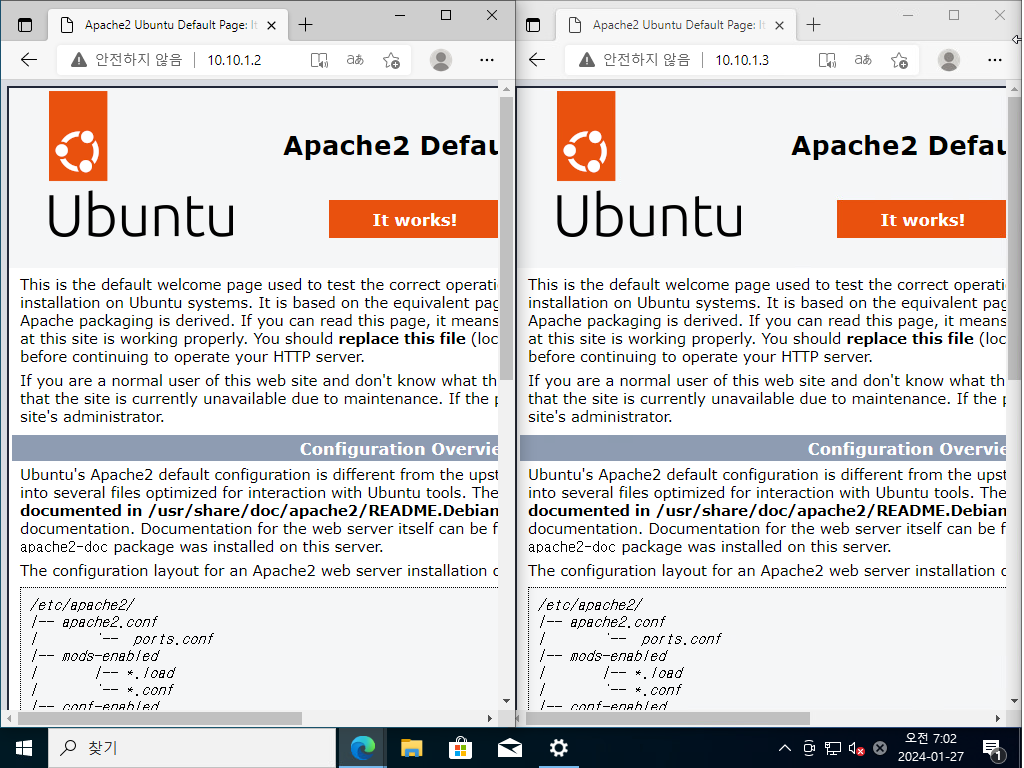
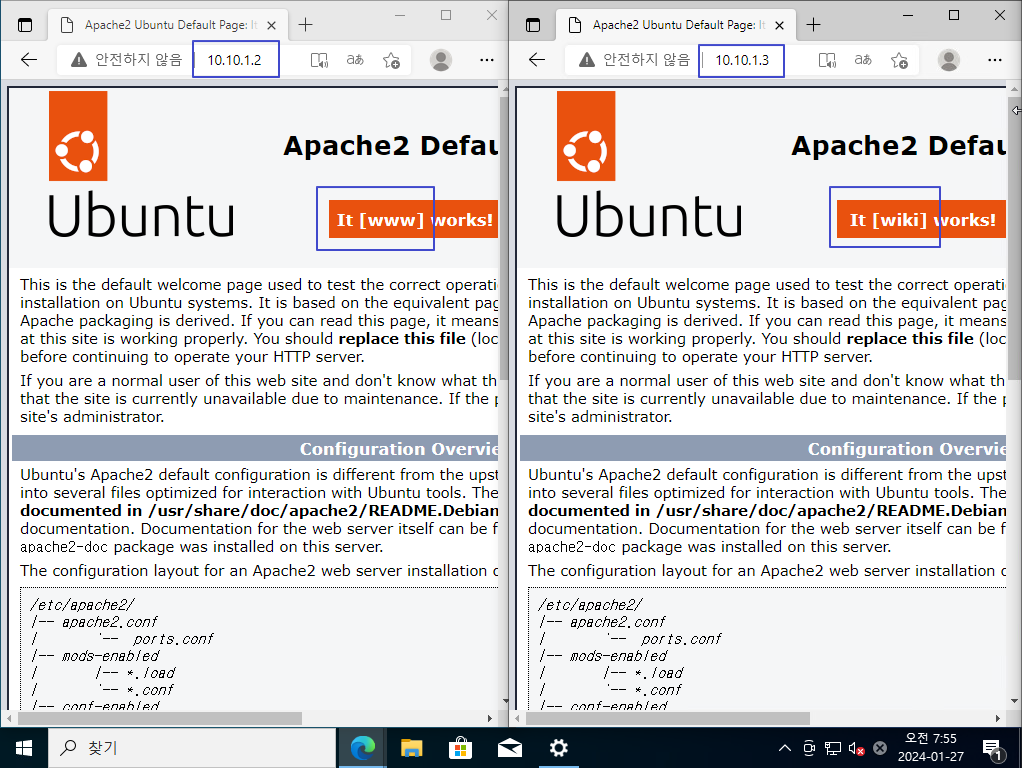
내부망에 접속 테스트를 위해서 설치한 윈도우OS 의 manage.win 가상 시스템에서 10.10.1.2 와 10.10.1.3 에 각각 접속해본 결과 아파치 디폴트 페이지가 정상적으로 로드되고 있는 것을 확인할 수 있지.

현재로서는 웹브라우저의 주소 표시줄에 표시된 IP 주소만으로 어떤 웹서버인지를 구분할 수 있을뿐이지, 웹 페이지 내용만으로는 구분이 불가능해. 그래서 디폴트페이지 소스를 수정해서 구분이 가능하게 해 볼거야.
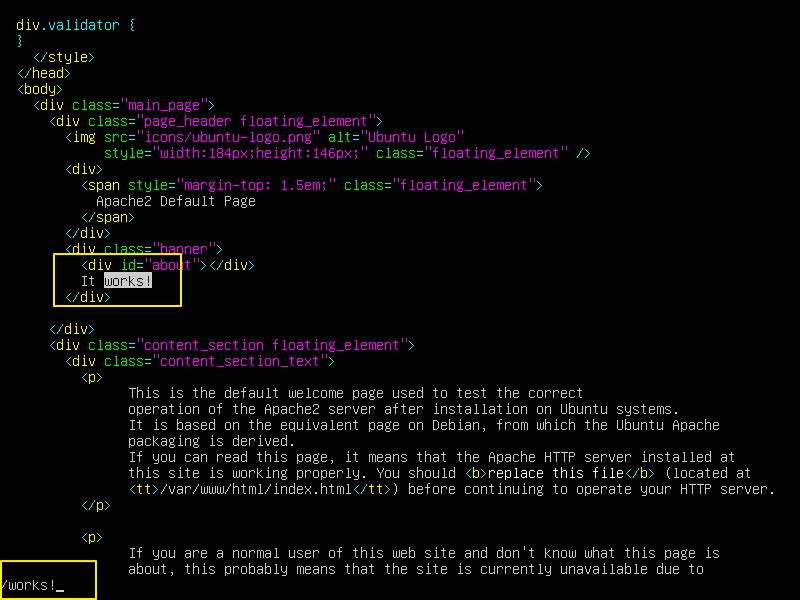
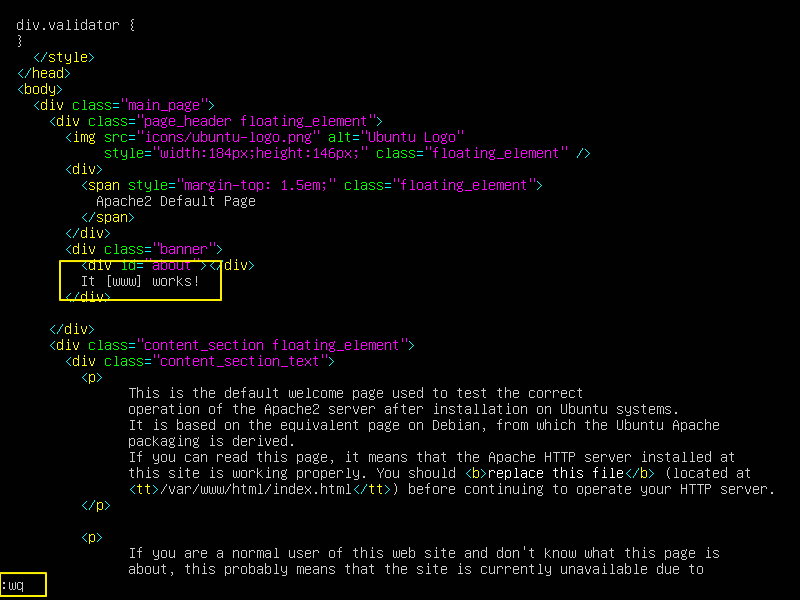
우선 10.10.1.2 서버에 ssh 로 접속해서 디폴트 웹페이지 소스 파일을 편집해볼거야.
$ sudo vi /var/www/html/index.html
vi 에디터에서 index.html 파일이 열리면 / 를 누르고 works! 를 입력하고 엔터를 치면 index.html 파일에서 해당 단어가 있는 위치로 이동하거든.
커서가 works의 w 에서 깜박거리면 i 키를 눌러서 편집모드로 들어가면 돼.
편집모드에서 [www] 를 입력한 후에 <ESC>를 누르고 : 를 누르고 wq 를 입력하고 <Enter>를 눌러서 저장하고 vi 에디터를 종료시켜보자.

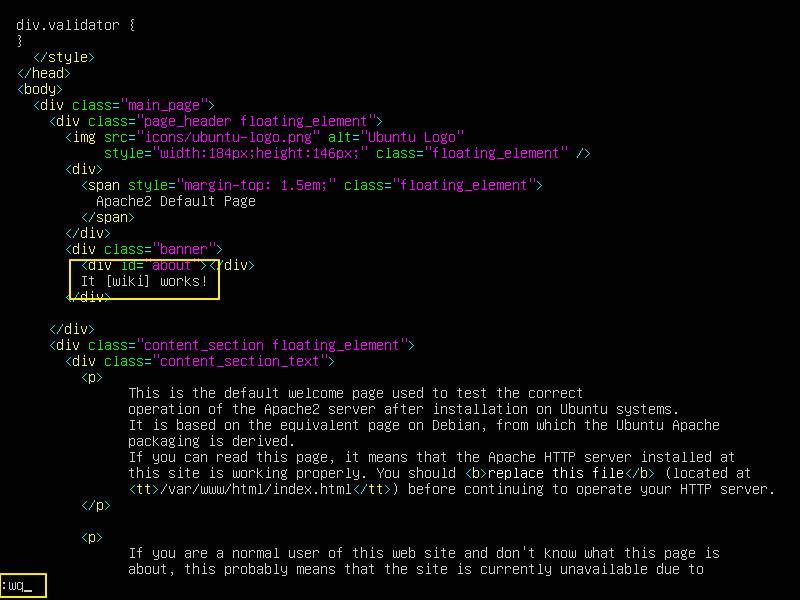
이번에는 10.10.1.3 서버에 ssh 로 접속해서 /var/www/html/index.html 파일을 vi 에디터로 열어볼거야.
$ sudo vi /var/www/html/index.html동일하게 works! 단어를 찾아서 i 를 눌러서 편집모드로 들어가서 그 앞에 [wiki] 를 입력하고 <ESC> 누르고 : 를 누르고 wq 를 입력한 뒤 <Enter>를 눌러서 저장하고 빠져나오자.

웹브라우저로 10.10.1.2 와 10.10.1.3 을 새로고침하면 수정한 결과로 어떤 서버의 웹페이지인지를 확인할 수 있을거야.

pfSense – HAProxy 설정
이제는 pfSense 에서 HAProxy 를 설정하는 과정을 확인해볼께.
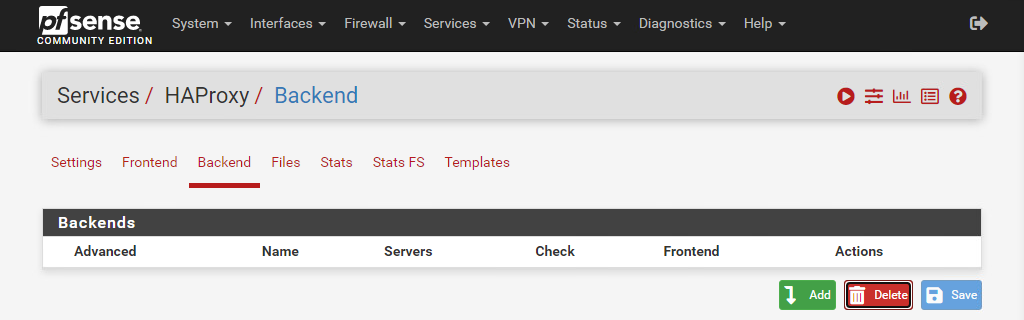
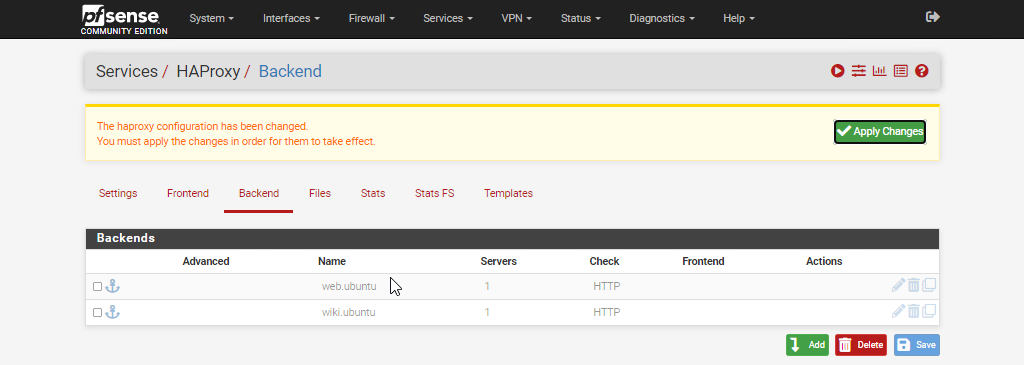
먼저 Services / HAProxy / Backend 화면으로 이동해서 2개의 웹 서버 항목을 등록할거야.

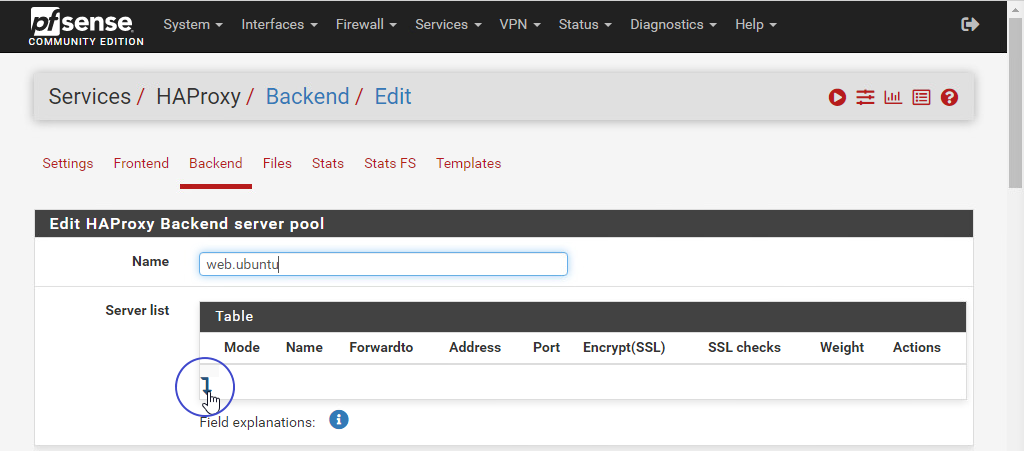
Add 버튼을 클릭하고 Name 항목에 web.ubuntu 라고 입력하면 돼.

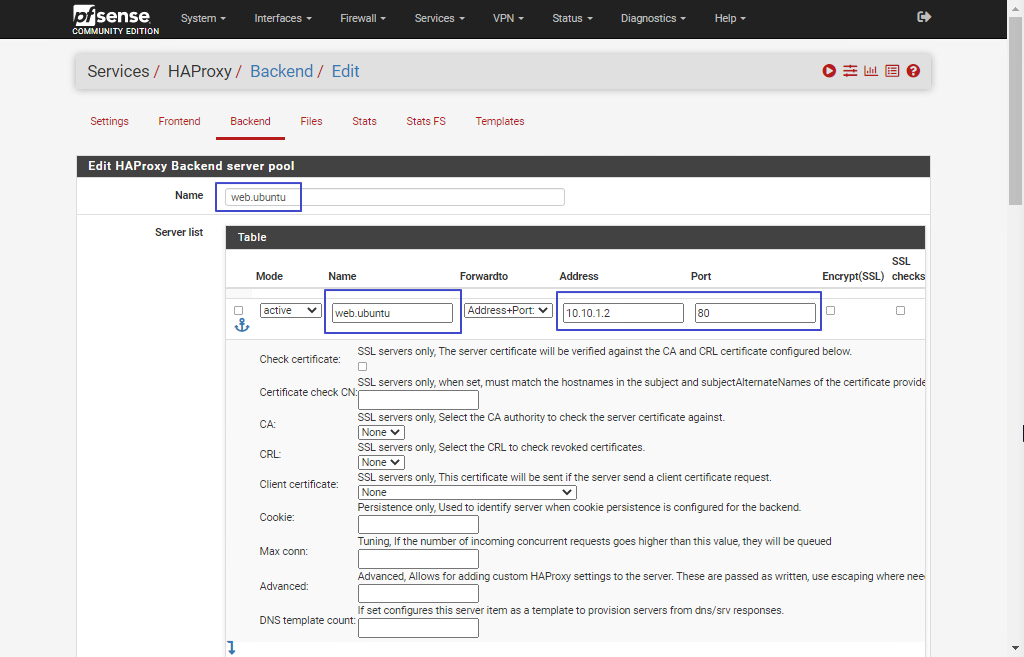
파란색 동그라미 영역의 링크를 눌러서 추가되는 항목에 대한 값을 아래 화면을 참고로 입력해보자.

모두 입력 완료했으면 아래쪽의 Save 버튼을 클릭해서 저장하면 돼.
Backend 이름 web.ubuntu 는 10.10.1.2 로의 연결 항목인 것을 등록한 상태인거지.

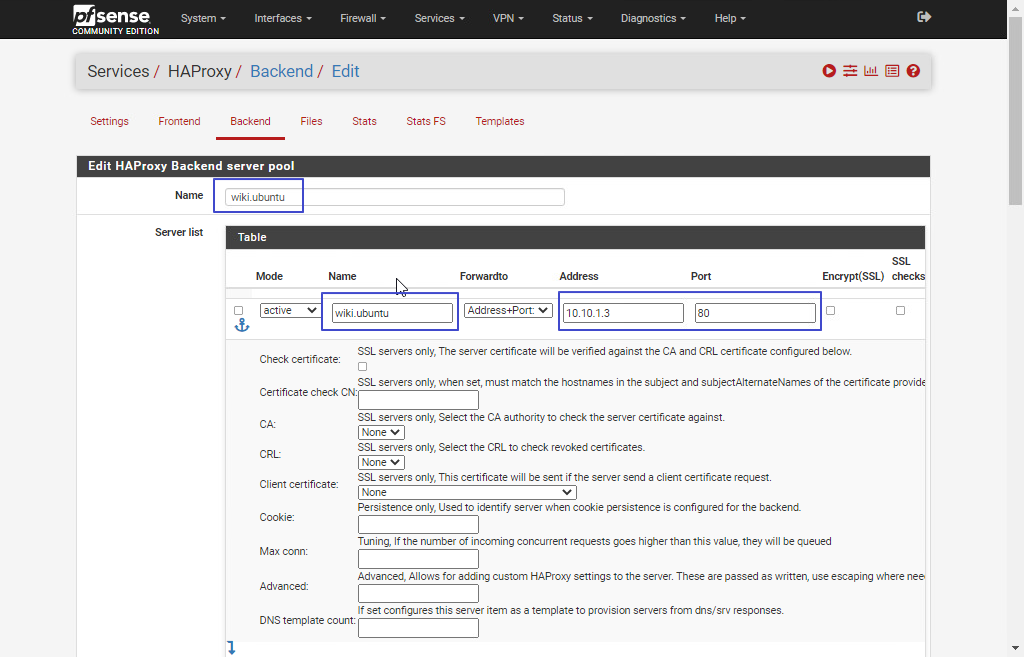
이어서 wiki.ubuntu 항목도 등록해야겠지. Name 은 wiki.ubuntu, IP 주소를 10.10.1.3 으로 설정하면 될거야.


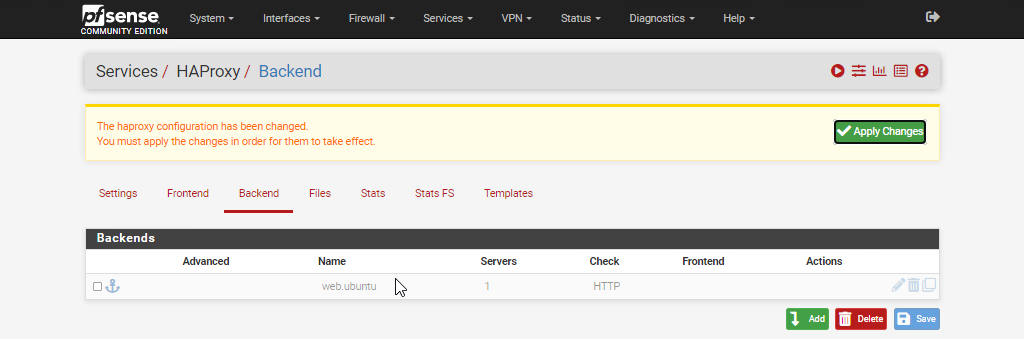
오른쪽 위쪽의 Apply Changes 버튼을 클릭하기 전까지는 변경된 내용이 적용되지 않아. 그리고 Apply Changes 버튼을 누르더라도 지금은 Backend 와 연결된 Frontend 항목이 없기 때문에 흐리게 회색의 글씨로 표시될 뿐이야.
이제 Frontend 항목을 등록하는 과정을 살펴볼께.
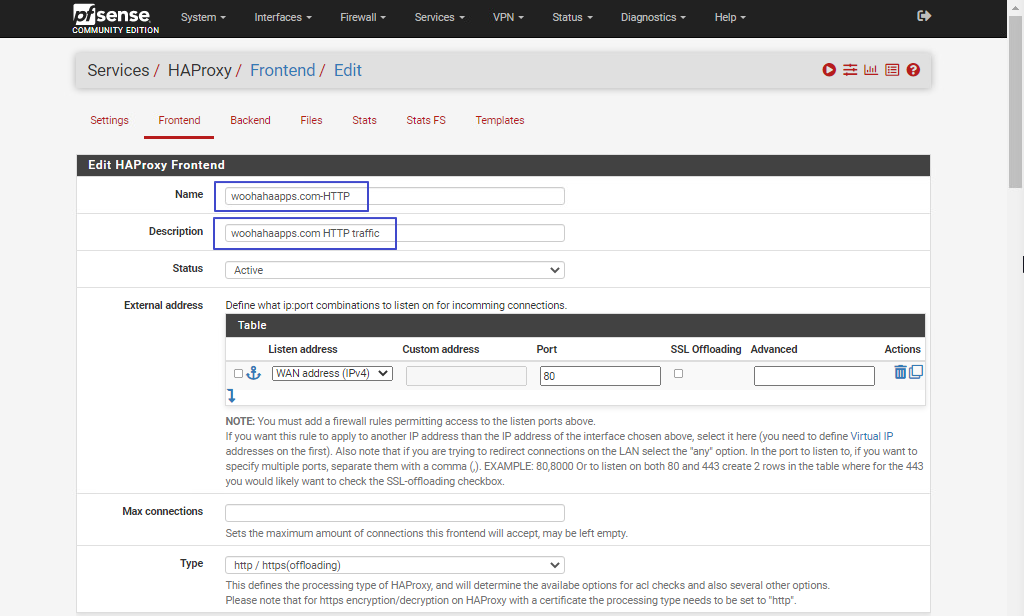
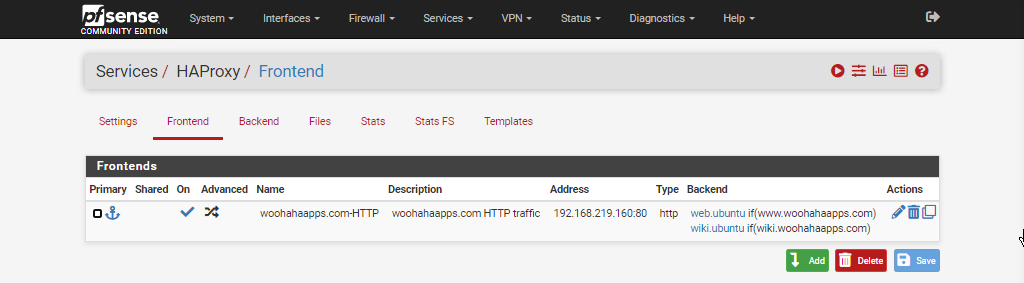
Services / HAProxy / Fontend 화면으로 이동해서 Add 버튼을 눌러서 항목 등록 화면으로 들어가볼께.

Frontend 의 Name 에는 woohahaapps.com-HTTP 를 (Name 값으로는 스페이스가 허용되지 않더라구) Description 에는 woohahaapps.com HTTP traffic 으로 입력해주고, 아래로 스크롤해서 access control lists and actions 항목으로 이동해보자.

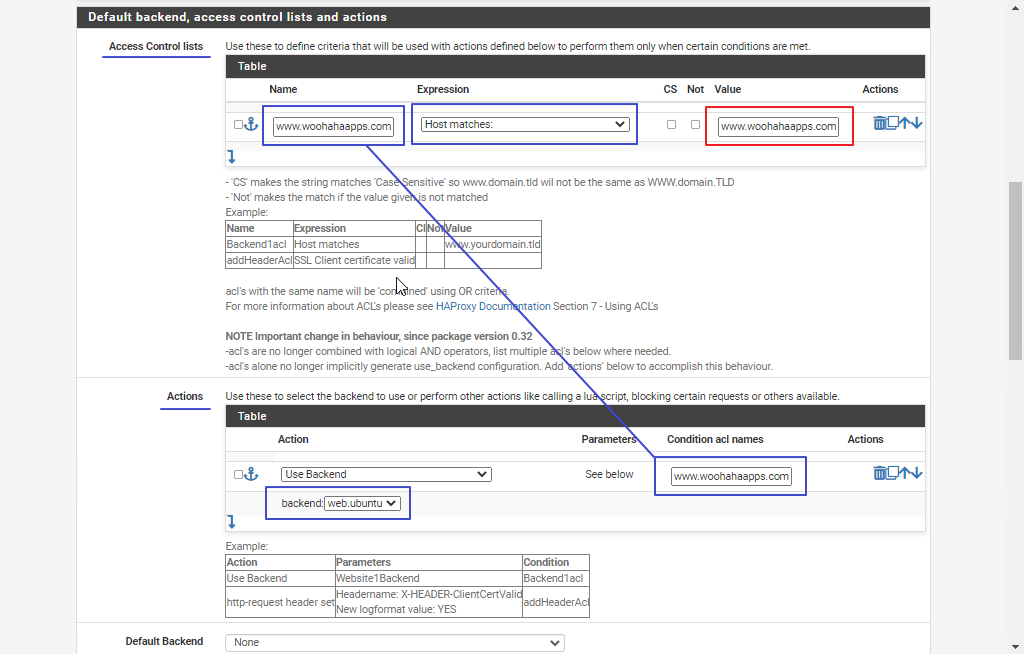
선으로 연결된 부분은 이름이 반드시 일치해야 Access Control lists 에 대해서 Action 이 매핑되거든.
빨간색 사각형 안의 www.woohahaapps.com 은 pfsense 가 받아들이는 도메인 주소값을 의미하는거야.
왼쪽 아래의 Use Backend, 그 아래의 web.ubuntu 는 www.woohahaapps.com 도메인의 요청이 들어왔을 때 동작하게 되는 Backend 항목으로 설정된거지.
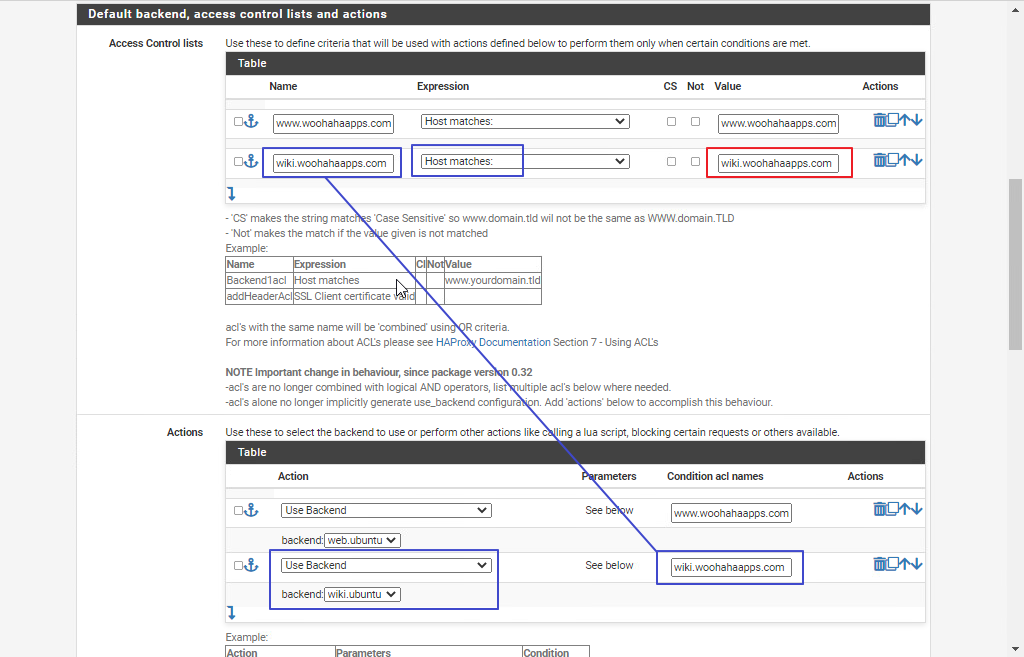
이번에는 wiki.woohahaapps.com 도메인 주소값에 대한 처리 항목을 등록해볼께.

마찬가지로 선으로 이어진 항목의 이름은 동일하게 입력되어야 하고, 빨간색 사각형 안의 값이 처리해야 할 도메인 주소값 wiki.woohahaapps.com 이고, 이 도메인 주소값이 들어왔을 때 wiki.ubuntu 라는 이름의 Backend 항목이 처리되도록 설정한 결과야.
입력한 값을 저장하고, Apply Changes 를 눌러서 적용해주자.

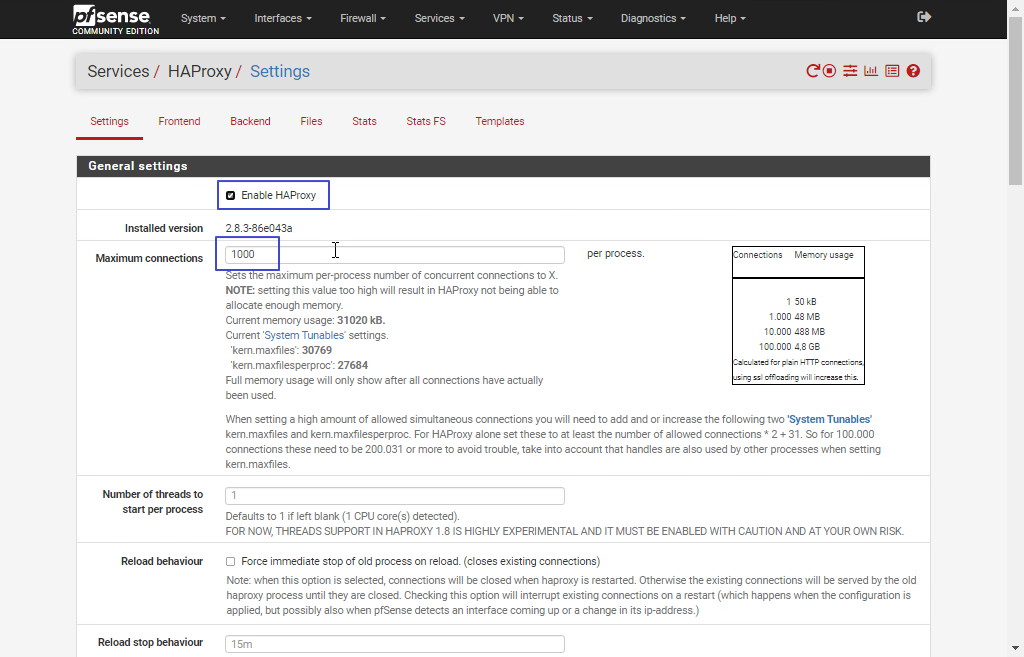
마지막으로 Service / HAProxy / Settings 화면에서 Enable HAProxy 를 체크해주고, Maximum connections 에 1000 을 입력한 뒤 저장해주면 HAProxy 설정은 완료되는거야.

방화벽 포트 규칙 설정
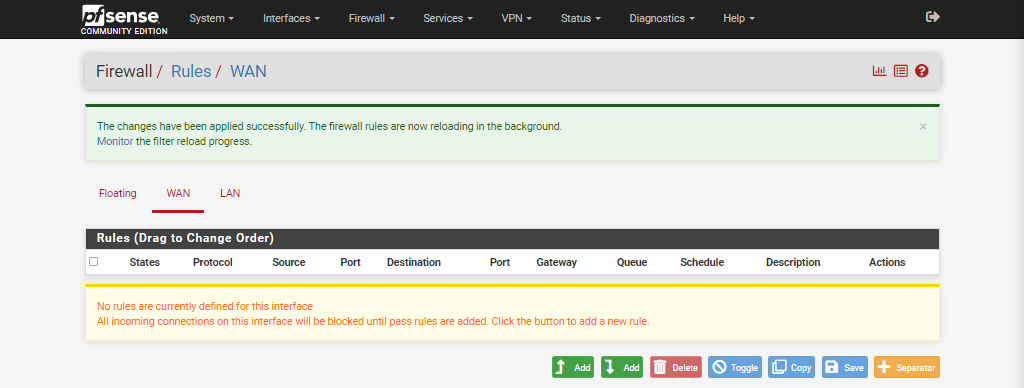
Firewall / Rules / WAN 에서 80 포트로 들어오는 트래픽을 허용하지 않는 한 pfSense 는 block 을 걸어버리지. 그래서 80 포트에 대한 허용 규칙을 추가해 줄거야.

지금은 아무런 규칙이 등록되어 있지 않아서 모든 트래픽이 차단되는거지.
Add 버튼을 누르면

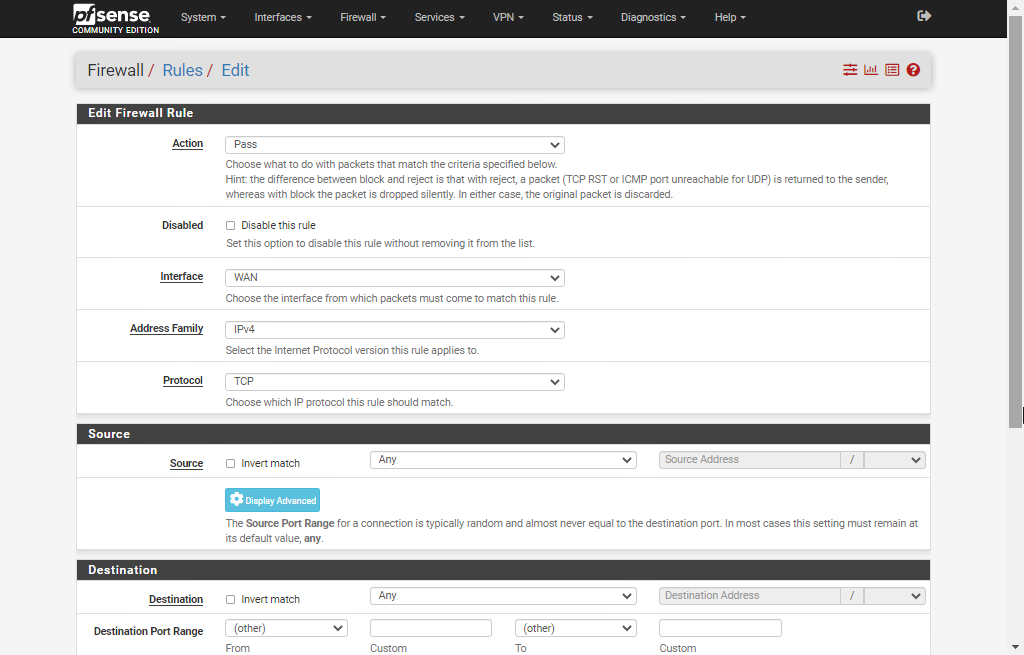
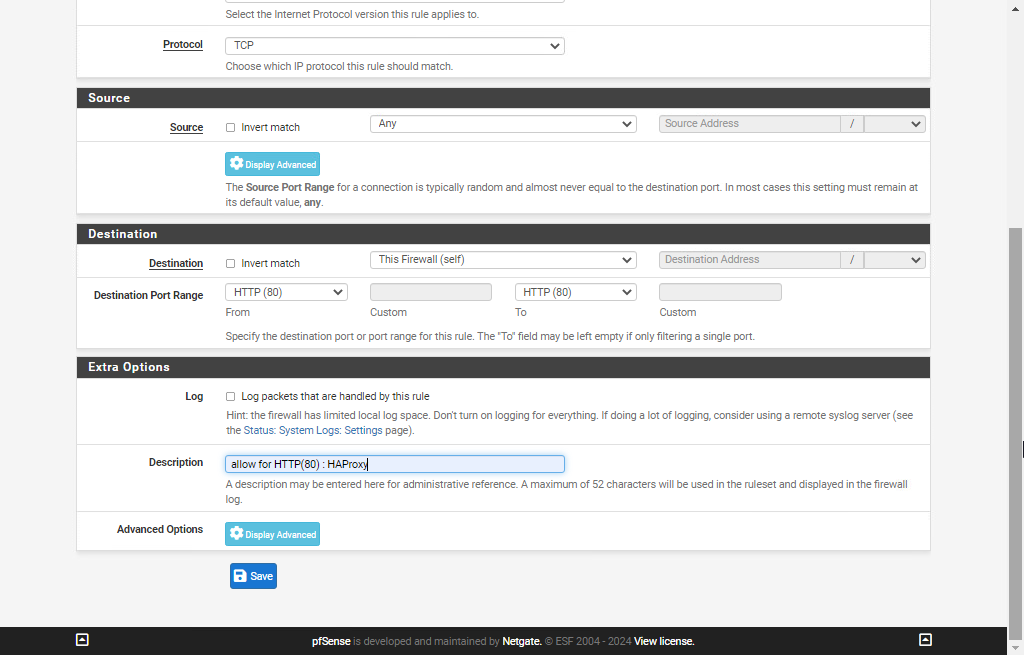
Edit Firewall Rule 섹션과 Source 섹션은 아무것도 수정할 것이 없지. Destination 섹션에서

80 포트로 들어오는 트래픽의 종착지를 This Firewall (self) 로 설정하고, 처리하는 포트의 범위를 HTTP (80) 을 선택해 주면 돼. Description 에는 적절하게 설명을 기록해주면 되겠지. 나는 allow for HTTP(80) : HAProxy 라고 기록해주었어.
저장한 후 Apply Changes 버튼을 눌러주면 pfSense 가 80 포트에 대한 트래픽을 처리할 수 있게 되지.
이제 남아있는 일은 뭐다? www.woohahaapps.com 도메인과 wiki.woohahaapps.com 도메인이 pfSense 로 연결되도록 DNS 를 설정하는 일이다. 그래야 HAProxy 가 동작하겠지.
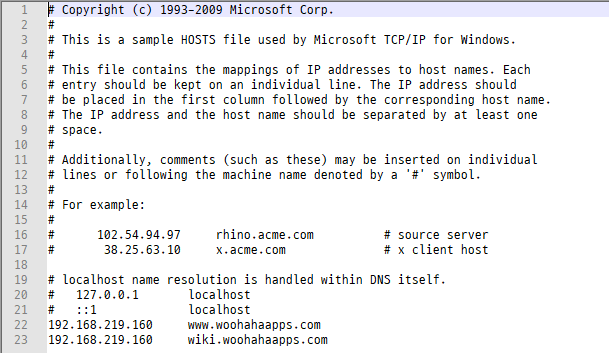
DNS 설정하는 작업은 woohahaapps.com 이라는 도메인을 보유하고 있어야 가능한 일이야. DNS 를 설정하는 작업과 관련된 내용은 별도로 알아볼텐데, 아래 내용은 hosts 파일에 www.woohahaapps.com 과 wiki.woohahaapps.com 도메인에 대한 IP 를 pfSense IP 주소로 임의 지정해서 테스트해본 결과야.

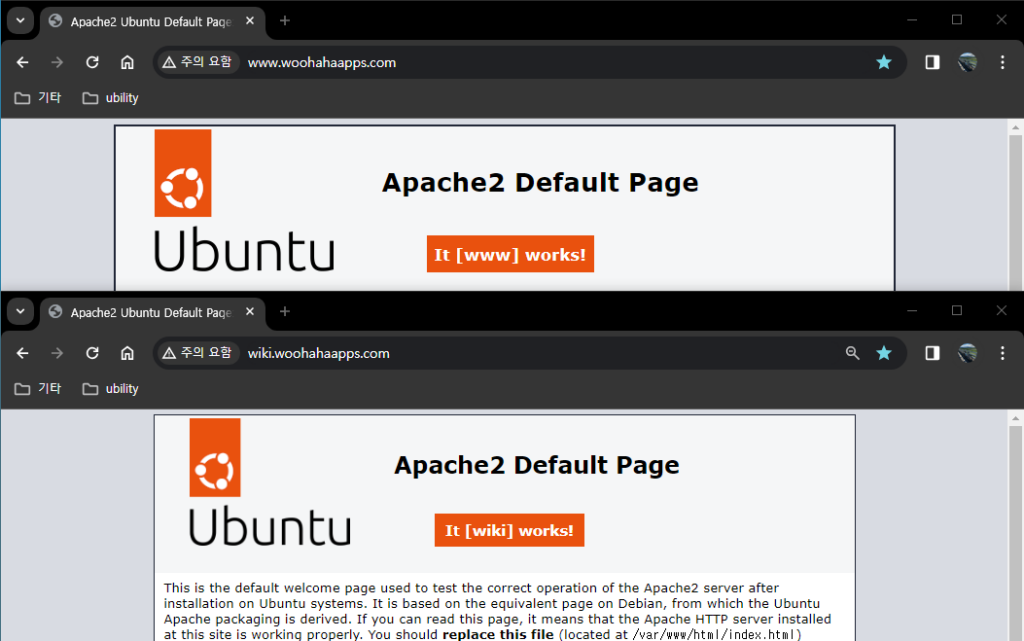
웹브라우저에 http://www.woohahaapps.com 과 http://wiki.woohahaapps.com 을 입력해서 HAProxy 에 의한 분기가 잘 이루어지는지를 테스트해봤어.

1대의 MicroServer 에 많은 웹서버들을 서브도메인으로 나누어 서비스할 수 있게 되었네.
'개발환경' 카테고리의 다른 글
| PostgreSQL 접속 설정하기 (0) | 2024.03.04 |
|---|---|
| 우분투 22.04 에 PostgreSQL 설치하기 (1) | 2024.03.04 |
| pfSense 모습 살펴보기 – 초기 설정 (2) | 2024.03.04 |
| 우분투 22.04 – apache2 설치 – web server (0) | 2024.03.04 |
| 우분투 22.04 설치하기 – VMware VM (0) | 2024.03.03 |




