| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- net
- 크래시로그
- plcrashreporter
- GDI
- ClickOnce
- C/C++
- VS2008
- 설치제거
- 블루투스 헤드셋
- 데이터 전달
- C#
- MFC
- Antialiasing
- M8200
- Font
- .net
- protobuf-c
- php
- API
- PDA
- 기념일관리
- EUC-KR
- self-signed ssl
- 한 번만 실행
- phpmailer
- JavaScript
- 와이브로
- crashlog
- 자바스크립트
- docker
- Today
- Total
목록분류 전체보기 (292)
~☆~ 우하하!!~ 개발블로그
 [SpringBoot][소셜로그인] diary - Sign in with Google
[SpringBoot][소셜로그인] diary - Sign in with Google
Google Cloud 설정은 https://iwoohaha.tistory.com/318 포스트를 참고하자. 소셜 로그인/회원가입 기능은 OAuth 라는 기능을 사용하는 것이다.더보기OAuth :Open Authorization 즉, 제 3자 애플리케이션이 사용자의 인증 정보를 공유하지 않고도 제한된 접근 권한을 통해 특정 자원에 접근할 수 있도록 하는 권한 위임 방식의 표준 프로토콜이다. 여기에서 제 3자 애플리케이션은 내가 개발하고 있는 애플리케이션을 말한다.Google, Apple, Facebook 등은 사용자정보를 보유하고 있는데, 내가 개발하고 있는 애플리케이션이 제한된 접근 권한을 통해서 이 사용자정보에 접근할 수 있도록 OAuth 기능을 제공하는 것이다.내가 개발하고 있는 애플리케이션은 자원..
AWS S3 를 구성하는 방법에 대해서는 별도의 포스트로 다루겠다.이 포스트에서는 AWS S3 가 구성되어 있다는 전제하에 우분투 서버에서 AWS S3 에 연결하여 파일을 업로드하고 다운로드하는 방법에 대해서 다룬다. awscli 설치우선 우분투에서 AWS S3 에 접속하기 위해서는 awscli 를 설치해야 한다.설치 과정은 다음과 같다.# 1. 최신 버전의 awscli 설치 파일 다운로드curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"# 2. 압축 해제unzip awscliv2.zip# 3. 설치 실행 (관리자 권한 필요)sudo ./aws/install# 4. 설치 확인aws --version 만약 unz..
 [소셜로그인] Google 계정을 연동하여 회원가입/로그인 하기 위해 Google Cloud 설정하기
[소셜로그인] Google 계정을 연동하여 회원가입/로그인 하기 위해 Google Cloud 설정하기
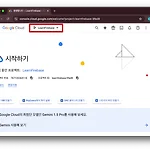
웹서핑을 하다보면 회원가입이 필요한 사이트에서 Continue with Google 이라는 버튼을 본 적이 있을거다. "Continue with Google" 버튼을 클릭하면내가 로그인한 구글 계정이 표시되고 (만약 여러개라면 선택이 가능), 계속 버튼을 클릭하면 선택한 구글 계정으로 로그인해서 해당 웹사이트의 기능을 이용할 수 있게 된다. 흔히 소셜 로그인이라고 부르는 이 로그인/회원가입 방식을 diary 프로젝트에 구현해보려고 한다.코드 구현에 앞서 구글 클라우드에서 설정해 두어야 할 내용이 있어서 이렇게 별도의 포스트로 설명한다. Google Cloud(https://console.cloud.google.com/) 에 접속하여 구글 계정으로 로그인한다. Google 클라우드 플랫폼로그인 Googl..
 React - 컴포넌트에 값 저장하기
React - 컴포넌트에 값 저장하기
이번 포스트는 https://iwoohaha.tistory.com/316 의 연장이다.지난번 포스트에서는 버튼을 클릭하면 단순히 알럿 메시지를 표시하는 정도의 수정이었는데, 이번에는 버튼이 도대체 몇 번이나 클릭을 당했는지를 표시해보려고 한다. 컴포넌트에서 어떤 값을 관리하기 위해서는 상태(state)를 관리해야 하는데, 'react' 로부터 useState 를 import 하는 것으로부터 시작한다.import { useState } from 'react'; node_modules 디렉토리 아래의 react 에서 export 하고 있는 컴포넌트가 무수히 많기 때문에 그 중에서 필요한 useState 만을 가져오기 위한 방법으로 { } 괄호 사이에 useState 를 사용하고 있는 것이다. 이렇게 상태관리..
 React - 컴포넌트 이벤트 핸들러 함수 추가하기
React - 컴포넌트 이벤트 핸들러 함수 추가하기
https://iwoohaha.tistory.com/314 에서 실습해 본 수정의 연장선 차원에서 버튼에 클릭 이벤트를 추가하는 방법에 대해서 알아보자. 우선 클릭 이벤트 핸들러 함수를 만들어보자. function handleClick() { alert('You clicked me!'); } handleClick 이라는 이름의 함수인데, alert 함수를 사용해서 'You clicked me!' 메시지창이 표시되게 했다. 이 함수를 작성해야 하는 위치는 MyButton 컴포넌트(함수형 컴포넌트) 내부이다. MyButton 컴포넌트의 동작과 관계가 있기 때문이다.function MyButton() { function handleClick() { alert('You ..
 git 충돌 해결 방법 (사례1-fatal: refusing to merge unrelated histories)
git 충돌 해결 방법 (사례1-fatal: refusing to merge unrelated histories)
git 사용중에 이런 사례가 발생했다. (Local에서)로컬에서 프로젝트를 생성했다. 프로젝트 생성과 동시에 로컬에 git repository 를 만들었다. main 브랜치에 초기 커밋(README 파일이 포함됨) 외에 새로운 2개의 수정사항에 대한 커밋을 수행했다. (Remote에서)이 프로젝트를 gitlab 에서 관리하기 위해서 gitlab 에서 새 프로젝트를 생성했다. 새 프로젝트 생성시에 README 파일 하나가 만들어지도록 선택했다. (Local에서)Remote 리파지토리 주소를 로컬 저장소의 remote 주소로 등록했다.main 브랜치로부터 woohaha 라는 브랜치를 새로 땄다. gitlab 에서는 main 브랜치로의 직접 push 가 불가능하기 때문이다.그리고 woohaha 브랜치를 pus..
 React 프로젝트 수정 (처음)
React 프로젝트 수정 (처음)
https://iwoohaha.tistory.com/313 에서 React 프로젝트 구성 파일을 대략적으로 살펴봤는데, 이번 포스트에서는 과감하게 App.js 의 내용을 수정해 봄으로써 React 프로젝트 개발의 첫 발을 내딛어보려고 한다. React 프로젝트 분석https://iwoohaha.tistory.com/312 에서 생성해본 React 프로젝트를 분석해보자.IntelliJ IDEA 나 Visual Studio Code 를 이용해서 myreactapp 프로젝트를 연다.IntelliJ IDEA 도구를 사용해서 프로젝트를 열고 나면 프로젝iwoohaha.tistory.com 참고 : https://ko.react.dev/learn 빠르게 시작하기 – ReactThe library for web an..
 React 프로젝트 분석
React 프로젝트 분석
https://iwoohaha.tistory.com/312 에서 생성해본 React 프로젝트를 분석해보자.IntelliJ IDEA 나 Visual Studio Code 를 이용해서 myreactapp 프로젝트를 연다.IntelliJ IDEA 도구를 사용해서 프로젝트를 열고 나면 프로젝트 디렉토리 하위에 .idea 이름의 디렉토리가 생성되는데(프로젝트를 오픈하고 나서 생기므로 위 스크린샷에는 잡히지 않았다) 오직 IntelliJ IDEA 를 위한 디렉토리이므로 신경쓰지 않아도 된다. public 디렉토리와 src 디렉토리를 펼쳐서 하위에 어떤 파일들이 구성되어 있는지를 볼 수 있게 해봤다.우선 public 디렉토리를 구성하고 있는 파일들을 살펴보자. public 디렉토리에는 정적 파일들이 포함되어 있는데,..
