| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 크래시로그
- C/C++
- 한 번만 실행
- VS2008
- phpmailer
- 데이터 전달
- M8200
- 블루투스 헤드셋
- 자바스크립트
- php
- Antialiasing
- net
- JavaScript
- 기념일관리
- PDA
- MFC
- crashlog
- self-signed ssl
- protobuf-c
- plcrashreporter
- ClickOnce
- API
- 와이브로
- 설치제거
- C#
- docker
- GDI
- EUC-KR
- .net
- Font
- Today
- Total
목록2024/11 (42)
~☆~ 우하하!!~ 개발블로그
 [소셜로그인] Google 계정을 연동하여 회원가입/로그인 하기 위해 Google Cloud 설정하기
[소셜로그인] Google 계정을 연동하여 회원가입/로그인 하기 위해 Google Cloud 설정하기
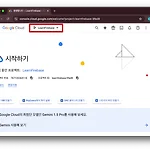
웹서핑을 하다보면 회원가입이 필요한 사이트에서 Continue with Google 이라는 버튼을 본 적이 있을거다. "Continue with Google" 버튼을 클릭하면내가 로그인한 구글 계정이 표시되고 (만약 여러개라면 선택이 가능), 계속 버튼을 클릭하면 선택한 구글 계정으로 로그인해서 해당 웹사이트의 기능을 이용할 수 있게 된다. 흔히 소셜 로그인이라고 부르는 이 로그인/회원가입 방식을 diary 프로젝트에 구현해보려고 한다.코드 구현에 앞서 구글 클라우드에서 설정해 두어야 할 내용이 있어서 이렇게 별도의 포스트로 설명한다. Google Cloud(https://console.cloud.google.com/) 에 접속하여 구글 계정으로 로그인한다. Google 클라우드 플랫폼로그인 Googl..
 React - 컴포넌트에 값 저장하기
React - 컴포넌트에 값 저장하기
이번 포스트는 https://iwoohaha.tistory.com/316 의 연장이다.지난번 포스트에서는 버튼을 클릭하면 단순히 알럿 메시지를 표시하는 정도의 수정이었는데, 이번에는 버튼이 도대체 몇 번이나 클릭을 당했는지를 표시해보려고 한다. 컴포넌트에서 어떤 값을 관리하기 위해서는 상태(state)를 관리해야 하는데, 'react' 로부터 useState 를 import 하는 것으로부터 시작한다.import { useState } from 'react'; node_modules 디렉토리 아래의 react 에서 export 하고 있는 컴포넌트가 무수히 많기 때문에 그 중에서 필요한 useState 만을 가져오기 위한 방법으로 { } 괄호 사이에 useState 를 사용하고 있는 것이다. 이렇게 상태관리..
 React - 컴포넌트 이벤트 핸들러 함수 추가하기
React - 컴포넌트 이벤트 핸들러 함수 추가하기
https://iwoohaha.tistory.com/314 에서 실습해 본 수정의 연장선 차원에서 버튼에 클릭 이벤트를 추가하는 방법에 대해서 알아보자. 우선 클릭 이벤트 핸들러 함수를 만들어보자. function handleClick() { alert('You clicked me!'); } handleClick 이라는 이름의 함수인데, alert 함수를 사용해서 'You clicked me!' 메시지창이 표시되게 했다. 이 함수를 작성해야 하는 위치는 MyButton 컴포넌트(함수형 컴포넌트) 내부이다. MyButton 컴포넌트의 동작과 관계가 있기 때문이다.function MyButton() { function handleClick() { alert('You ..
 git 충돌 해결 방법 (사례1-fatal: refusing to merge unrelated histories)
git 충돌 해결 방법 (사례1-fatal: refusing to merge unrelated histories)
git 사용중에 이런 사례가 발생했다. (Local에서)로컬에서 프로젝트를 생성했다. 프로젝트 생성과 동시에 로컬에 git repository 를 만들었다. main 브랜치에 초기 커밋(README 파일이 포함됨) 외에 새로운 2개의 수정사항에 대한 커밋을 수행했다. (Remote에서)이 프로젝트를 gitlab 에서 관리하기 위해서 gitlab 에서 새 프로젝트를 생성했다. 새 프로젝트 생성시에 README 파일 하나가 만들어지도록 선택했다. (Local에서)Remote 리파지토리 주소를 로컬 저장소의 remote 주소로 등록했다.main 브랜치로부터 woohaha 라는 브랜치를 새로 땄다. gitlab 에서는 main 브랜치로의 직접 push 가 불가능하기 때문이다.그리고 woohaha 브랜치를 pus..
 React 프로젝트 수정 (처음)
React 프로젝트 수정 (처음)
https://iwoohaha.tistory.com/313 에서 React 프로젝트 구성 파일을 대략적으로 살펴봤는데, 이번 포스트에서는 과감하게 App.js 의 내용을 수정해 봄으로써 React 프로젝트 개발의 첫 발을 내딛어보려고 한다. React 프로젝트 분석https://iwoohaha.tistory.com/312 에서 생성해본 React 프로젝트를 분석해보자.IntelliJ IDEA 나 Visual Studio Code 를 이용해서 myreactapp 프로젝트를 연다.IntelliJ IDEA 도구를 사용해서 프로젝트를 열고 나면 프로젝iwoohaha.tistory.com 참고 : https://ko.react.dev/learn 빠르게 시작하기 – ReactThe library for web an..
 React 프로젝트 분석
React 프로젝트 분석
https://iwoohaha.tistory.com/312 에서 생성해본 React 프로젝트를 분석해보자.IntelliJ IDEA 나 Visual Studio Code 를 이용해서 myreactapp 프로젝트를 연다.IntelliJ IDEA 도구를 사용해서 프로젝트를 열고 나면 프로젝트 디렉토리 하위에 .idea 이름의 디렉토리가 생성되는데(프로젝트를 오픈하고 나서 생기므로 위 스크린샷에는 잡히지 않았다) 오직 IntelliJ IDEA 를 위한 디렉토리이므로 신경쓰지 않아도 된다. public 디렉토리와 src 디렉토리를 펼쳐서 하위에 어떤 파일들이 구성되어 있는지를 볼 수 있게 해봤다.우선 public 디렉토리를 구성하고 있는 파일들을 살펴보자. public 디렉토리에는 정적 파일들이 포함되어 있는데,..
 React 프로젝트 생성 (macOS)
React 프로젝트 생성 (macOS)
React 프로젝트 개발 환경React 프로젝트는 Node.js 환경을 갖추어야 개발할 수 있다. Node.js 는 JavaScript 를 브라우저가 아닌 환경에서도 동작하게 하는 런타임 환경이다.웹브라우저는 JavaScript 해석 기능을 갖는다. 즉 FrontEnd 개발에 사용되어왔다.그런데 Node.js 환경을 갖추면 브라우저 밖에서도 JavaScript 코드를 실행할 수 있게 된다. Node.js 를 이용하면 웹브라우저로부터 독립된 서버 구현이 가능하게 되어 BackEnd 개발이 가능하게 된다. React 프로젝트를 개발하기 위해서는 Node.js 환경 구성이 필수적인데, React 를 이용한 FrontEnd 개발 결과물이 동작하게 하기 위한 서버를 Node.js 가 구성해줄 수 있기 때문이다.이..
 pfSense 내부의 VM에서 Let's Encrypt 인증서 발급 및 갱신하기
pfSense 내부의 VM에서 Let's Encrypt 인증서 발급 및 갱신하기
pfSense 를 방화벽으로 설치하고, 내부 subnet 에 gitlab 등 다양한 서버를 구성하여 운영중이다.gitlab 은 80 또는 443 포트가 아닌 특별 번호의 포트를 사용하여 구성하였다. 아래에서 설명의 편의를 위하여 특별 번호의 포트를 7788 로 가정한다. gitlab 은 https 통신이 아니면 보안상 위험이 있으므로 SSL 통신되도록 구성하였고, SSL 통신 포트를 7788 로 잡았다.pfSense 방화벽에서도 7788 이 아닌 포트로는 gitlab 을 설치한 VM 에 접근되지 못하도록 설정했다. 이 경우 gitlab 에서 사용할 SSL 인증서인 let's encrypt 인증서를 발급받고 갱신하기 위해서는 임시로 80과 443 포트 통신을 허용하도록 수동작업해주는 수 밖에 없었는데, c..
