| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- GDI
- .net
- EUC-KR
- plcrashreporter
- API
- crashlog
- C#
- VS2008
- M8200
- 자바스크립트
- 크래시로그
- JavaScript
- net
- 기념일관리
- protobuf-c
- ClickOnce
- 데이터 전달
- MFC
- phpmailer
- self-signed ssl
- Antialiasing
- PDA
- docker
- C/C++
- 와이브로
- php
- 한 번만 실행
- 블루투스 헤드셋
- Font
- 설치제거
- Today
- Total
~☆~ 우하하!!~ 개발블로그
[연재] Android diary - 목록 새로고침, Fragment 의 LifeCycle 본문
지금 구현되어 있는 일기 목록은 새 일기 작성 후 또는 기존 일기 데이터 작성 후 목록으로 돌아왔을 때 최신의 데이터가 잘 반영되고 있어. 특별히 목록 새로고침에 관련된 코드를 작성하지 않았는데 말이지.
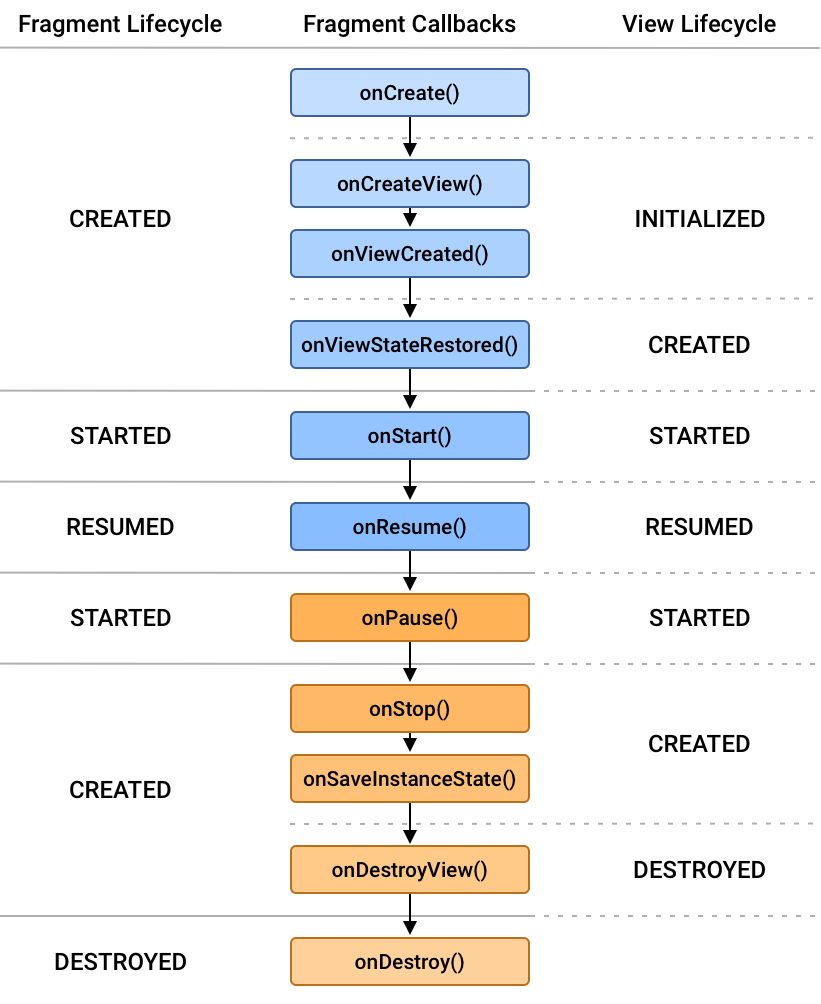
안드로이드 디벨로퍼 사이트에서 설명하고 있는 프래그먼트 라이프사이클은 아래와 같아.
참고 : https://developer.android.com/guide/fragments/lifecycle?hl=ko

어떤 이유로 일기 목록에 최신화된 데이터를 보여주게 되는지 위 라이프사이클에 포함되어 있는 콜백 함수들에 로그를 남겨서 살펴보려고 해.
ListFragment.kt
...
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Log.d("LIFECYCLE", "onCreate")
}
override fun onAttach(context: Context) {
super.onAttach(context)
Log.d("LIFECYCLE", "onAttach")
mainActivity = context as MainActivity
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
Log.d("LIFECYCLE", "onCreateView")
// Inflate the layout for this fragment
val v: View = inflater.inflate(R.layout.fragment_list, container, false)
...
return v
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
Log.d("LIFECYCLE", "onViewCreated")
}
override fun onViewStateRestored(savedInstanceState: Bundle?) {
super.onViewStateRestored(savedInstanceState)
Log.d("LIFECYCLE", "onViewStateRestored")
}
override fun onStart() {
super.onStart()
Log.d("LIFECYCLE", "onStart")
}
override fun onResume() {
super.onResume()
Log.d("LIFECYCLE", "onResume")
}
override fun onPause() {
super.onPause()
Log.d("LIFECYCLE", "onPause")
}
override fun onStop() {
super.onStop()
Log.d("LIFECYCLE", "onStop")
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
Log.d("LIFECYCLE", "onSaveInstanceState")
}
override fun onDestroyView() {
super.onDestroyView()
Log.d("LIFECYCLE", "onDestroyView")
}
override fun onDestroy() {
super.onDestroy()
Log.d("LIFECYCLE", "onDestroy")
}
}이렇게 LIFECYCLE 이라는 태그를 붙여서 로그가 표시되도록 작성한 다음에 일기 목록 에서 새 일기 작성 -> 일기 목록 -> 일기 내용 수정 -> 일기 목록 으로 이동한 결과 아래처럼 로그를 확인할 수가 있었어.
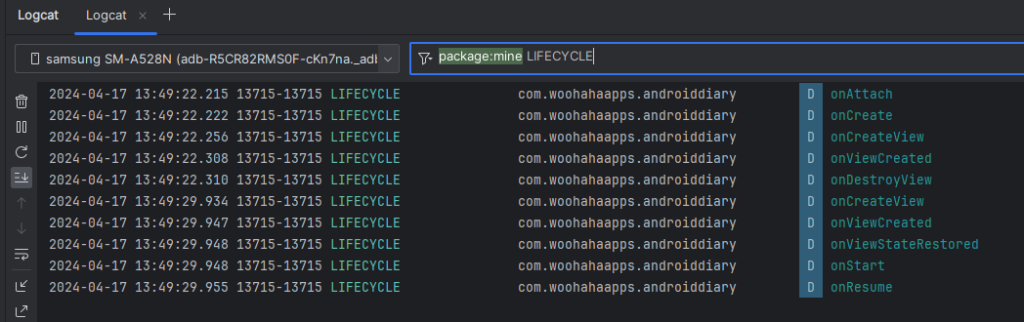
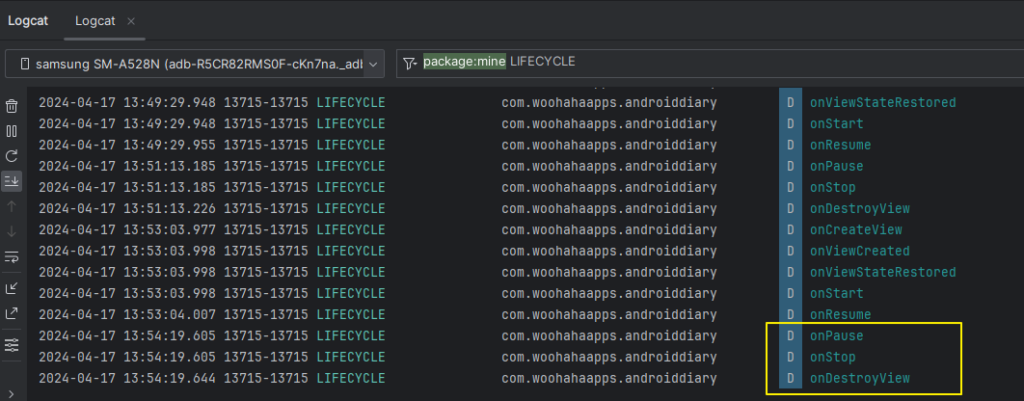
일단 프로그램을 실행시켜서 로그인을 하면 일기 목록 화면이 표시되지. 여기까지의 로그는 아래와 같아.

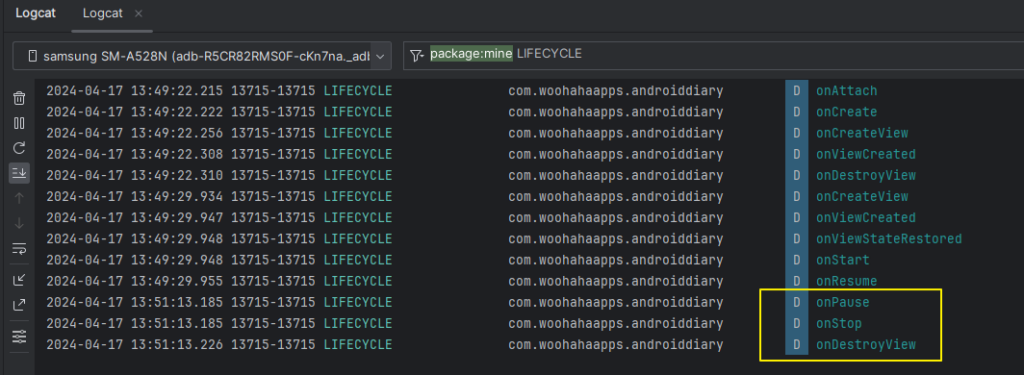
일기 쓰기 버튼을 클릭해서 일기 작성 화면으로 전환했을 때 남겨지는 로그는 아래 표시된 부분이야.

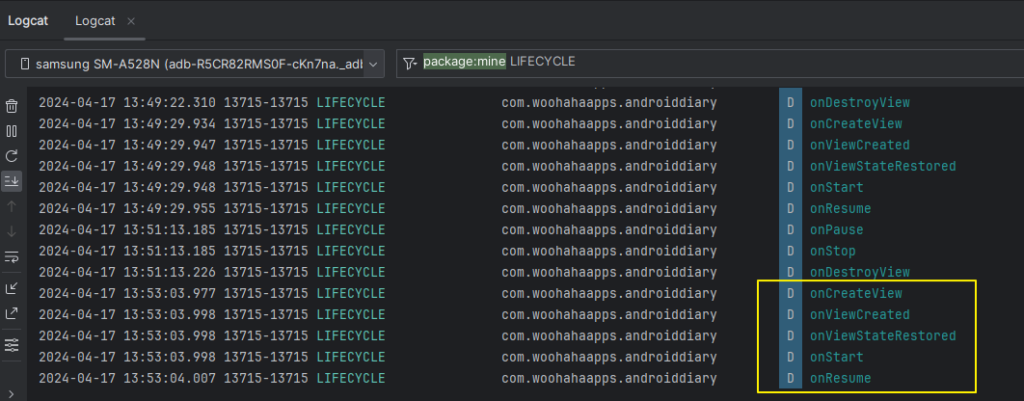
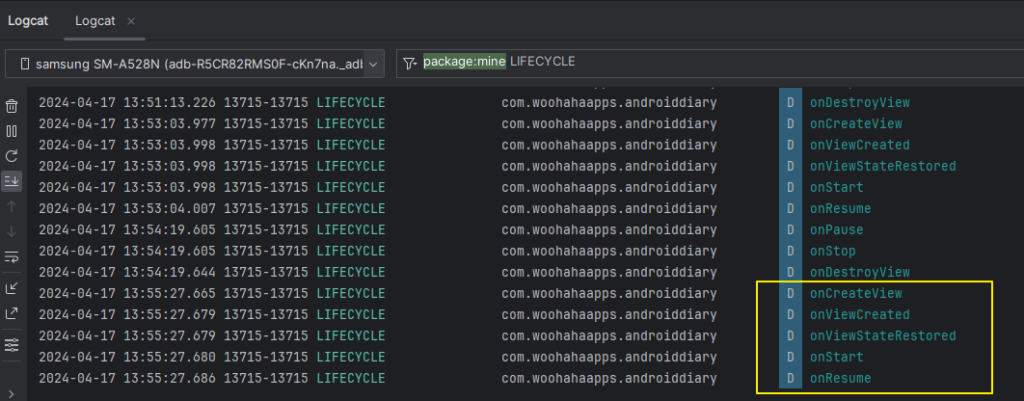
일기 내용을 작성해서 저장하면 다시 일기 목록 화면으로 전환하게 돼.

작성된 일기 항목을 클릭해서 수정화면으로 넘어가게 되는 경우에는 새 일기를 작성할 때와 동일해.

일기를 수정해서 저장한 후에 다시 일기 목록으로 전환될 때도 앞에서 새 일기 작성을 마치고 일기 목록 화면으로 전환될 때와 동일하지.

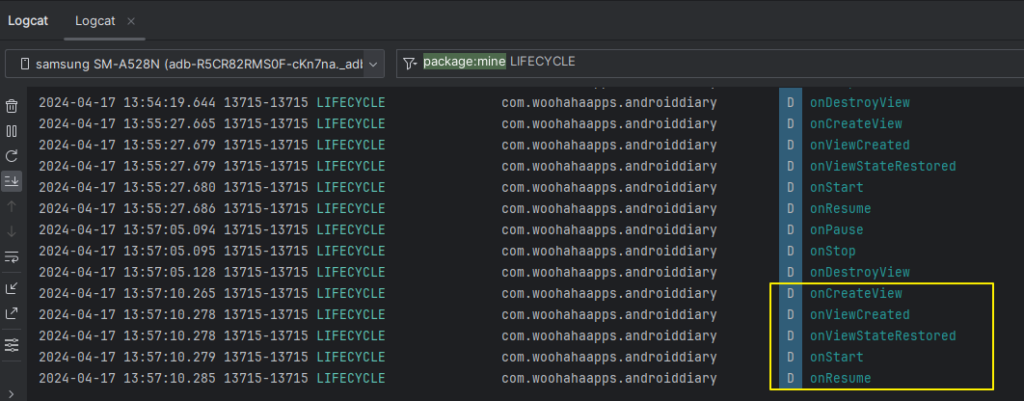
이번에는 네비게이션 바의 백버튼을 사용하는 경우 어떤 차이점이 있는지 살펴볼께.
위 상태에서 새 일기 쓰기 화면으로 전환한 후에 일기저장이 아니라 Back 버튼으로 이전 화면으로 전환할 때 남겨지는 로그는 아래와 같아.

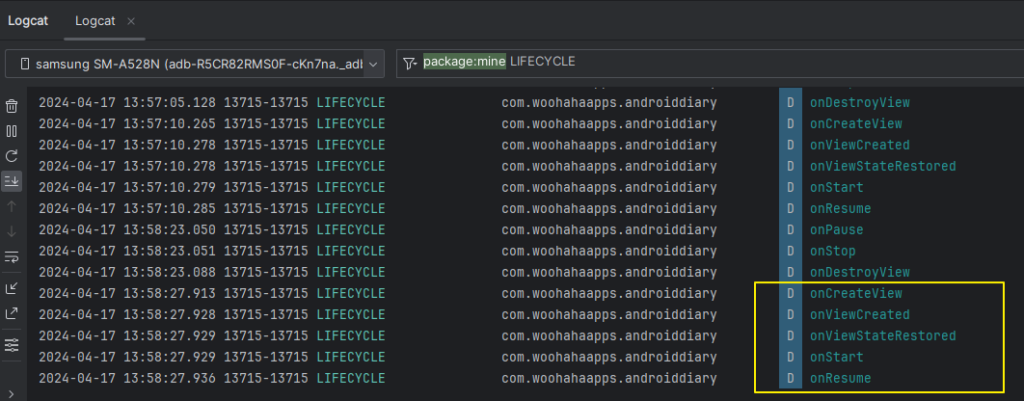
일기 목록에서 이미 작성된 항목 하나를 선택해서 일기내용 수정 화면으로 전환했다가 다시 Back 으로 돌아오는 경우에 남겨지는 로그는 아래와 같아.

결과적으로 일기 목록 화면이 맨 처음에 생성되는 경우나, 일기 작성 화면으로부터 되돌아오는 경우 모두 아래 콜백 함수가 동일한 순서대로 호출되고 있는 것을 확인할 수가 있어.
onCreateView
onViewCreated
onViewStateRestored
onStart
onResume
표시되고 있던 일기 목록 화면이 일기 작성 화면으로 전환될 때는 아래 콜백 함수의 순서대로 호출되고 있는 것도 확인할 수가 있어.
onPause
onStop
onDestroyView
onAttach, onCreate 는 처음 생성될 때만 호출되고, onDestroy 는 프로그램이 종료될 때만 호출되는 것도 확인해볼 수가 있지.
결국, 일기 목록 데이터를 가져오는 로직을 onCreateView 에 작성해주었기 때문에 별다른 처리없이도 일기 목록 화면에는 최신화된 데이터가 보여질 수 있었던거야.
이렇게 로그를 통해서 프래그먼트의 LIFECYCLE 을 확인해봤어.
'Android' 카테고리의 다른 글
| [연재] Android diary - 뷰 바인딩 (1) | 2024.12.10 |
|---|---|
| Android 프로젝트 트러블슈팅 (1) | 2024.12.10 |
| [연재] Android diary - ViewHolder click (1) | 2024.12.10 |
| [연재] Android diary - RecyclerView (0) | 2024.12.10 |
| [연재] Android diary - RestAPI (Retrofit) (1) | 2024.12.10 |




