| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 한 번만 실행
- GDI
- C#
- M8200
- phpmailer
- net
- 블루투스 헤드셋
- API
- C/C++
- .net
- EUC-KR
- JavaScript
- crashlog
- VS2008
- PDA
- 크래시로그
- php
- docker
- plcrashreporter
- 데이터 전달
- Font
- MFC
- 설치제거
- 와이브로
- self-signed ssl
- Antialiasing
- protobuf-c
- 자바스크립트
- ClickOnce
- 기념일관리
- Today
- Total
~☆~ 우하하!!~ 개발블로그
React Native 프로젝트 개발을 위한 환경 (H/W, S/W) 본문
React Native 가 무엇인가부터 설명해야겠다.
ChatGPT에게 React Native 가 뭐냐? 라고 물어보면 아래와 같이 대답해준다.
React Native는 Facebook(현 Meta)이 개발한 오픈소스 프레임워크로, JavaScript를 사용하여 모바일 애플리케이션을 개발할 수 있도록 해줍니다. iOS와 Android용 앱을 동시에 만들 수 있으며, 한 번의 코드 작성으로 두 플랫폼에서 모두 실행되는 애플리케이션을 개발할 수 있는 특징이 있습니다.
React Native는 React라는 JavaScript 라이브러리 기반으로 동작하며, React의 컴포넌트 기반 구조를 유지하면서도 네이티브 앱에서 사용되는 UI 컴포넌트를 활용합니다. 즉, HTML이나 웹뷰를 사용하지 않고 실제 네이티브 컴포넌트를 사용하기 때문에 성능 면에서도 이점이 있습니다.
주요 장점은 다음과 같습니다:
1. 크로스 플랫폼 개발: 하나의 코드 베이스로 iOS와 Android 앱을 동시에 개발 가능.
2. 네이티브 성능: 네이티브 컴포넌트를 사용해 성능이 뛰어남.
3. 활발한 커뮤니티와 플러그인 생태계: 다양한 오픈소스 라이브러리와 플러그인을 활용할 수 있음.
4. 핫 리로드(Hot Reloading): 코드 변경 사항을 즉시 반영하여 빠르게 앱을 테스트할 수 있음.
React Native는 Facebook, Instagram, Airbnb 등 많은 기업에서 사용하고 있는 검증된 프레임워크입니다.
간단하게 정리하면, iOS 앱과 Android 앱을 동시에 개발할 수 있는 자바스크립트 기반의 개발 프레임워크이다.
[준비 - 하드웨어 & OS]
iOS 앱을 개발하기 위해서는 맥북과 xcode 라는 개발도구가 있어야 한다. 개발활동을 위한 OS는 반드시 macOS 이어야 한다.
Android 앱을 개발하기 위해서는 Android Studio 가 있어야 한다. 개발활동을 위한 OS는 Windows 이건 macOS 이건 상관없다.
[준비 - 소프트웨어]
iOS 앱을 개발하기 위해서라도 macOS 가 있어야 하는 상황이므로 소프트웨어는 macOS 기준으로 설명하는게 맞겠다.
React Native 프로젝트를 개발하기 위해서 설치되어 있어야 하는 소프트웨어들을 순서대로 살펴보겠다.
가장 먼저 macOS 에 소프트웨어를 설치 관리하기 위해서는 homebrew 를 설치해야 한다.
(homebrew 가 무엇인지 알고 싶다면 아래 더보기를 클릭)
macOS 에서 패키지 관리자로 사용되는 오픈 소스 소프트웨어이다.
homebrew 를 설치하면 명령어를 통해 소프트웨어 패키지(프로그램이나 라이브러리 등)를 설치, 관리, 업데이트 및 삭제할 수 있게 된다.
homebrew 설치하기
homebrew 는 아래 명령어 한 줄을 실행함으로써 설치가 가능하다.
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
위 명령어가 실행되는 과정은 꽤 긴데, 시작 부분과 완료 부분을 캡처해봤다.
설치가 정상적으로 되었는지를 확인하려면 homebrew 의 버전정보가 표시되게 해보면 된다.
brew --version
정상적으로 설치가 되었다면 아래와 같이 Homebrew 버전정보가 표시된다.

nvm 설치하기
nvm 이 뭔가? 그 전에 node.js 부터 설명해보자.
React Native 가 Javascript 기반의 프레임워크라고 설명한 바 있다. 즉, React Native 가 사용하는 Javascript 가 바로 node.js 이다.
node.js 는 여러가지 버전이 있는데, nvm(Node Version Manager) 은 node.js 의 버전을 관리하는 도구이다.
nvm 은 brew 를 이용하여 다음과 같이 설치할 수 있다. brew 를 이용하여 node 를 직접 설치하지 않고 nvm 을 설치하는 이유는 node 의 버전을 관리하기 위함인 것이다. nvm 을 설치한 후에 node 버전을 설치하는 것이 바람직하다.
brew install nvm
(brew install 뒤에 설치하고자 하는 패키지명이나 라이브러리를 입력하면 설치되니 이 얼마나 간단한가?)
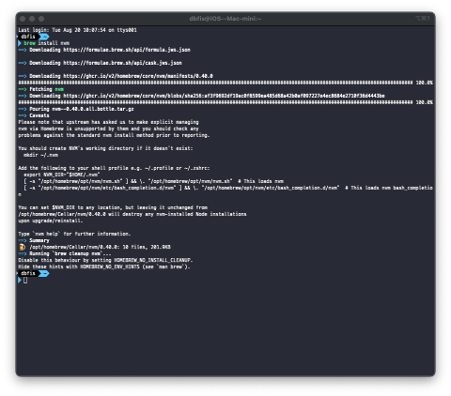
nvm 이 설치되는 과정을 캡처해봤다.
nvm 이 정상적으로 설치되었다면 아래 명령어로 설치된 nvm 의 버전정보를 확인할 수가 있다.
nvm --version

node 설치하기
이제 nvm 을 이용하여 node 를 설치해보자.
nvm 을 이용하면 특정 버전의 node 를 설치할 수도 있고, lts 버전을 설치할 수도 있다.
아래 명령어는 특정 버전의 node 를 설치하는 경우와 lts 버전을 설치하는 각 예이다.
nvm install v18.20.4
nvm install --lts
특정 버전의 node 가 필요한 경우가 아니라면 lts 버전을 설치해서 사용하는 것이 좋겠다.
lts 버전의 node 가 설치되는 과정을 캡처해봤다.
정상적으로 설치된 node 의 버전은 아래 명령어로 확인할 수 있다.
node --version

node 를 설치하면 npm 이 함께 설치되는데, npm 은 Node Package Manager 로서 Javascript 라이브러리와 패키지를 관리하고 배포하는데 사용되는 node.js 도구의 하나다.
설치된 npm 의 버전정보는 아래 명령어로 확인할 수 있다.
npm --version

다시 한번 위에 언급된 용어를 정리하고 넘어가보자.
nvm : Node Version Manager : Node 의 버전을 관리하는 도구
node : Javascript 실행 환경
npm : Node Package Manager : Node 버전에 맞는 Javascript 라이브러리, 패키지를 관리하는 도구
node 를 설치하면 npm 이 자동으로 설치된다고 하였는데, npm 을 사용하는 것보다 yarn 을 사용하는 것이 더 좋다.
yarn 역시 Node Package 를 관리하는 도구의 하나인데, Facebook 이 개발하였으며, npm 에 비해서 패키지를 설치할 때 병렬로 설치하므로 설치 속도를 크게 향상시키는 등의 많은 장점을 가지고 있다.
그래서 yarn 을 설치해보자.
yarn 설치하기
yarn 역시 brew 를 이용해서 설치할 수 있는데, 앞에서 이미 node 를 설치했기 때문에 yarn 을 설치할 때 node 가 설치되지 않도록 제외시켜야 한다.
brew install yarn --ignore-dependencies
yarn 이 설치되는 과정을 캡처하였다.
정상적으로 설치된 yarn 역시 --version 파라미터를 이용하여 버전정보를 확인할 수 있다.
yarn --version

cocoapods 설치하기
cocoapods 는 iOS 프로젝트를 위한 도구인데, 의존성 관리도구이다. cocoapods 를 사용하면 다양한 외부 라이브러리와 프레임워크를 손쉽게 추가, 관리할 수가 있다.
brew 를 이용하여 cocoapods 를 설치하는 명령어는 다음과 같다.
brew install cocoapods
cocoapods 가 정상적으로 설치되었다면 아래 명령어를 통해서 버전정보를 확인할 수 있다.
pod --version

정리
React Native 프로젝트 개발을 위한 S/W 설치를 모두 마쳤다.
설치 순서대로 다시 정리하자면,
- homebrew
- nvm
- node
- yarn
- cocoapods
이다.
'개발환경' 카테고리의 다른 글
| AWS SES (Simple Email Service) (0) | 2024.10.30 |
|---|---|
| AWS 계정 가입하여 12개월 프리 티어 사용해보기 (0) | 2024.10.18 |
| jenkins 를 이용한 프로젝트 배포 (1) | 2024.03.23 |
| OpenJDK – 어떤 버전, 어떤 배포판을 사용해야 할까? (1) | 2024.03.05 |
| spring boot: UI template 경로 지정 오류 (0) | 2024.03.05 |