| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- net
- 블루투스 헤드셋
- Font
- 크래시로그
- M8200
- crashlog
- docker
- .net
- API
- ClickOnce
- 기념일관리
- 한 번만 실행
- phpmailer
- 설치제거
- VS2008
- 와이브로
- 데이터 전달
- MFC
- C/C++
- EUC-KR
- 자바스크립트
- Antialiasing
- protobuf-c
- php
- JavaScript
- PDA
- plcrashreporter
- self-signed ssl
- C#
- GDI
- Today
- Total
~☆~ 우하하!!~ 개발블로그
[소셜로그인] Apple 계정으로 로그인하기 구현을 위한 설정 본문
Apple 계정으로 로그인하기를 구현하기 위해서는 Apple 개발자 계정을 보유하고 있어야 하는데, 이게 유료다. 무료로 사용할 수 있는 방법이 없다. 만약 Apple 계정으로 로그인하기 기능을 구현해보려면 Apple 개발자 계정에 가입할 수 밖에 없다.
Apple 계정으로 로그인하기 기능의 구현은 다른 소셜로그인(Google, Naver, Kakao, Facebook) 기능을 구현하는 방법과는 많이 다르다.
이번 포스트에서는 Apple 계정으로 로그인하기 기능을 구현하기에 앞서 개발자 센터에서 설정해야 할 내용에 대해서 단계별로 살펴보려고 한다.
일단, https://developer.apple.com/ 에 방문하여 Apple 개발자 계정으로 로그인한다.
App ID 생성
Identifiers 메뉴 화면으로 이동하여 App ID 를 생성한다.

타이틀 영역의 + 버튼을 클릭하고 App IDs 항목을 선택한 상태에서 Continue 버튼을 클릭하면 된다.

Type 은 App 을 선택한다.

App ID 를 생성하기 위한 정보로는 App ID Prefix 로 사용할 TeamID 선택과, Description, Bundle ID 가 있다.

아래쪽 Capabilities 목록을 아래쪽으로 스크롤시켜서 Sign In with Apple 항목에 체크를 해야 한다.

Continue 버튼을 클릭하면 다음 작업해야 할 내용을 표시해준다.

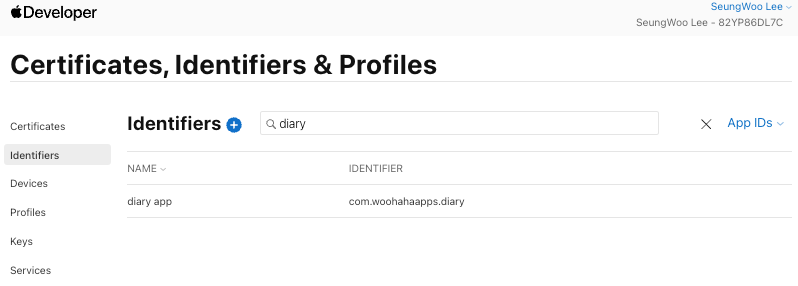
"Register" 버튼을 클릭하면 아래 스크린샷에서처럼 diary 라는 이름의 App ID 가 생성된다.

Service ID 생성
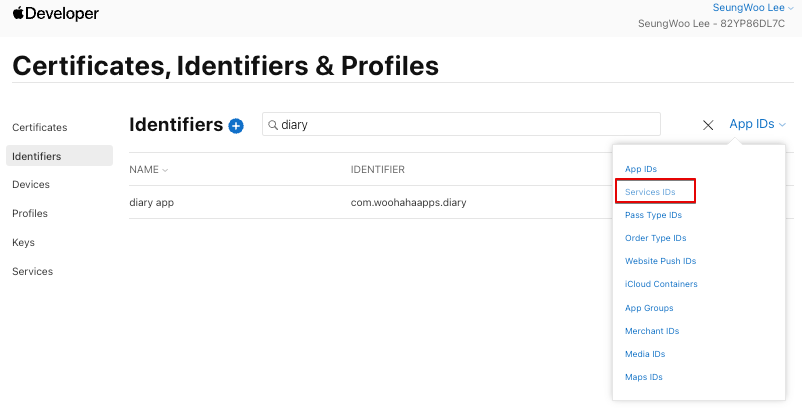
웹 기반 애플리케이션에서 Sign In with Apple 기능을 사용하기 위해서는 Service ID 를 생성해야 하는데, 아래 스크린샷에서처럼 Services IDs 로 이동한다.

아직 등록된 Services ID 항목이 1개도 없기 때문에 첫 Services ID 를 등록할 수 있는 버튼이 보이게 된다.


Continue 버튼을 클릭하면 Services ID 생성에 필요한 정보 입력 화면이 표시된다.

Identifier 에는 App ID 와 같은 값을 입력할 수 없으므로 signin 서비스라는 것을 명확히 알 수 있도록 .signin 을 추가로 붙여준다.
이 값은 나중에 client id 값으로 사용이 된다.

입력된 정보를 최종 확인하고 "Register" 버튼을 클릭하면 Services ID 생성이 완료된다.
Key 생성 - App ID 와 연결
Google, Naver 등의 다른 소셜 로그인에서는 Client Secret Key 를 사용했지만, Apple 에서는 Key 파일(.p8) 을 사용한다. Key 파일을 생성하기 위해서는 Keys 메뉴 화면으로 이동한다.

+ 버튼을 클릭하여 새로운 Key 생성 단계로 넘어가서 Key Name 으로 DiarySignInKey 라고 입력하고, Sign in with Apple 항목을 체크표시하면 그 오른쪽에 Configure 버튼이 활성화된다.

Sign in with Apple 항목 아래쪽에 빨간색 글자로 하나의 식별자가 구성되어 있어야 한다고 표시되고 있다. Configure 버튼을 클릭해서 Primary App ID 를 선택한다.

이렇게 구성하고나서야 위쪽의 Continue 버튼이 활성화가 된다.

이제 새로운 Key 가 등록될 수 있는 설정이 완료되었다.

"Register" 버튼을 클릭하면 신규 생성된 Key 의 파일을 다운로드할 수 있는 버튼이 보인다. 이 Key 파일은 나중에 다시 다운로드할 수 없으므로 이 단계에서 반드시 다운로드하여 잘 보관해 두어야 한다.

Sign in with Apple 설정 - App ID 와 연결
Services ID 에 대해서 Sign in with Apple 을 설정하기 위해서 Identifiers 목록에서 Services IDs 목록을 검색한다.

"sign in for diary" 항목을 선택하고

Sign in with Apple 항목을 체크하면 Configure 버튼이 활성화된다.

Domains and Subdomains 목록에는 도메인을, Ruturn URLs 목록에는 OAuth2 Redirect URI 를 입력하면 되는데, 로컬에서 수행하기 때문에 localhost:8080, http://localhost:8080/login/oauth2/code/apple 을 입력해주면 되겠다라고 생각하겠지만, Apple 은 반드시 HTTPS 주소를 사용해야 하는 제약과 localhost 입력은 허용하지 않는 제약이 있다.
로컬에서 Sign in with Apple 을 테스트하려면 로컬에서 동작하는 웹앱의 도메인을 localhost 가 아닌 외부 접근 가능한 도메인으로 설정할 필요가 있는데, 이 방법은 다른 포스트를 이용하여 설명하겠다.
'개발환경' 카테고리의 다른 글
| cloudflare tunnel - 로컬 애플리케이션에 외부에서 접근 허용 도구 (0) | 2024.11.27 |
|---|---|
| ngrok - 로컬 애플리케이션에 외부에서 접근 허용 도구 (1) | 2024.11.27 |
| 무료 이메일 계정 만들기. proton.me (0) | 2024.11.23 |
| [소셜로그인] Facebook(Meta) 개발자 센터 - 소셜 로그인 설정 (0) | 2024.11.23 |
| [소셜로그인] kakao 로그인 연동하기 위한 개발자센터 설정 (0) | 2024.11.22 |



