| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- .net
- protobuf-c
- 크래시로그
- C/C++
- phpmailer
- 블루투스 헤드셋
- GDI
- MFC
- EUC-KR
- crashlog
- C#
- 데이터 전달
- 자바스크립트
- php
- 기념일관리
- 한 번만 실행
- PDA
- 설치제거
- Antialiasing
- M8200
- JavaScript
- net
- VS2008
- 와이브로
- plcrashreporter
- API
- ClickOnce
- self-signed ssl
- docker
- Font
- Today
- Total
~☆~ 우하하!!~ 개발블로그
[소셜로그인] Google 계정을 연동하여 회원가입/로그인 하기 위해 Google Cloud 설정하기 본문
웹서핑을 하다보면 회원가입이 필요한 사이트에서 Continue with Google 이라는 버튼을 본 적이 있을거다.

"Continue with Google" 버튼을 클릭하면

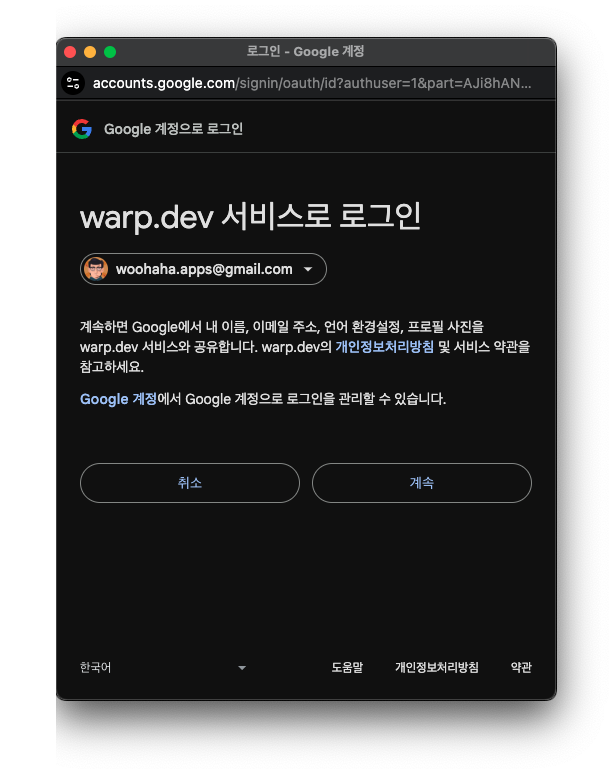
내가 로그인한 구글 계정이 표시되고 (만약 여러개라면 선택이 가능), 계속 버튼을 클릭하면 선택한 구글 계정으로 로그인해서 해당 웹사이트의 기능을 이용할 수 있게 된다.

흔히 소셜 로그인이라고 부르는 이 로그인/회원가입 방식을 diary 프로젝트에 구현해보려고 한다.
코드 구현에 앞서 구글 클라우드에서 설정해 두어야 할 내용이 있어서 이렇게 별도의 포스트로 설명한다.
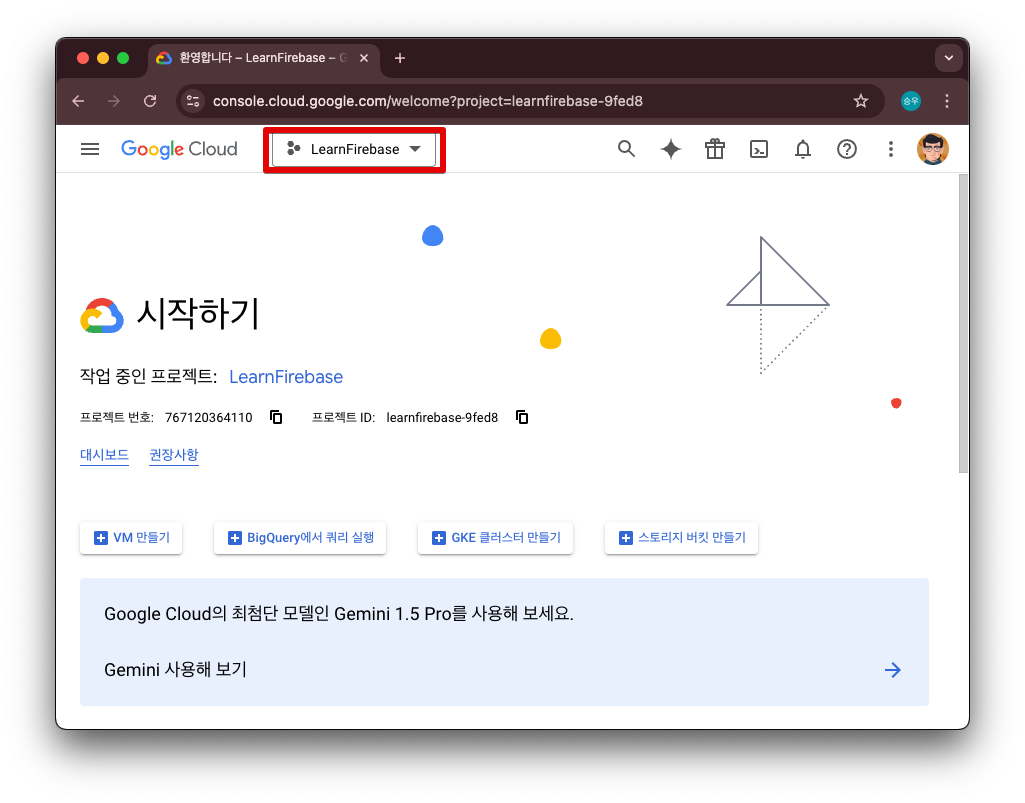
Google Cloud(https://console.cloud.google.com/) 에 접속하여 구글 계정으로 로그인한다.
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

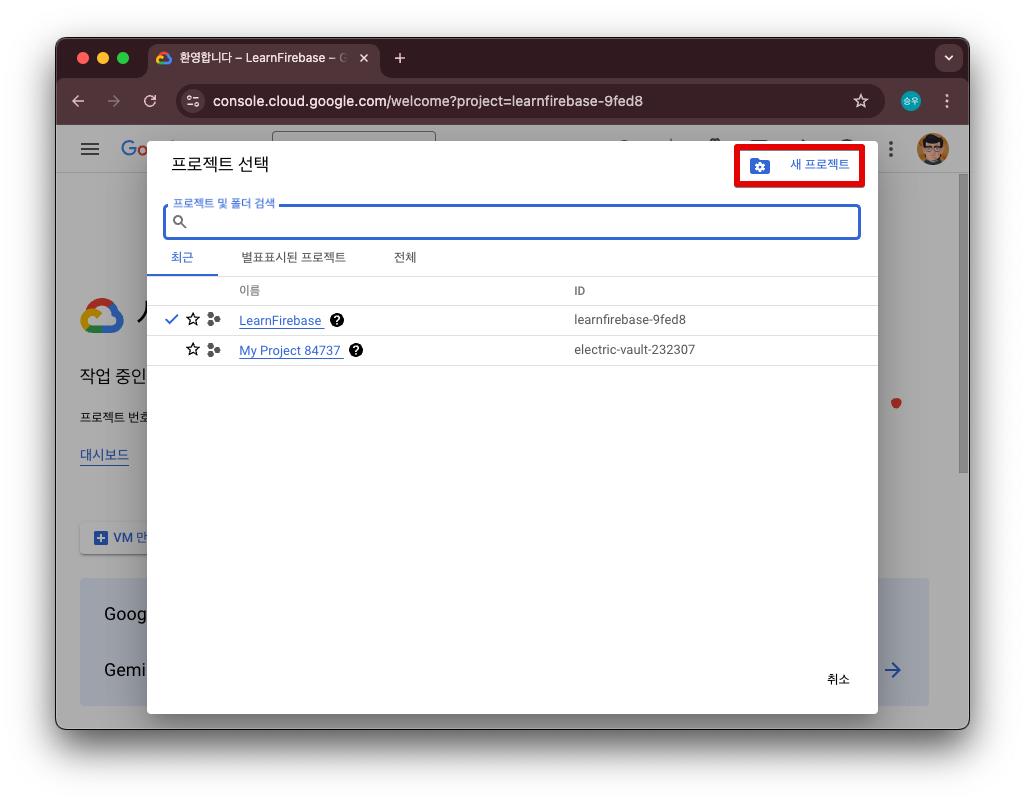
빨간색 사각형 영역을 클릭한다. 이미 구글 클라우드에 가입된 상태라면 빨간색 사각형 영역에는 생성한 프로젝트가 보일 것이고, 신규 가입된 상태라면 "프로젝트 선택" 이라고 표시될 것이다.

오른쪽 위의 "새 프로젝트"를 클릭하여 구글 계정을 연동하여 회원가입 및 로그인 처리할 프로젝트를 생성한다.

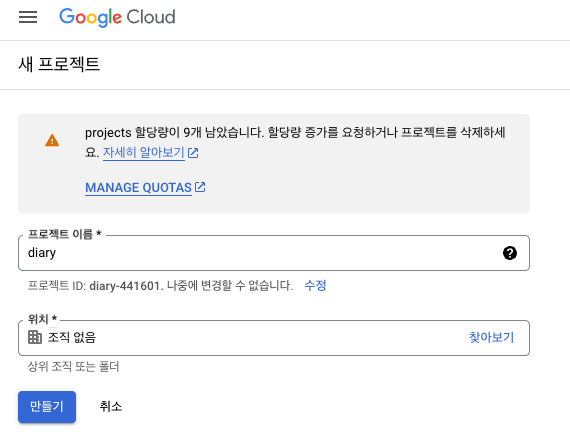
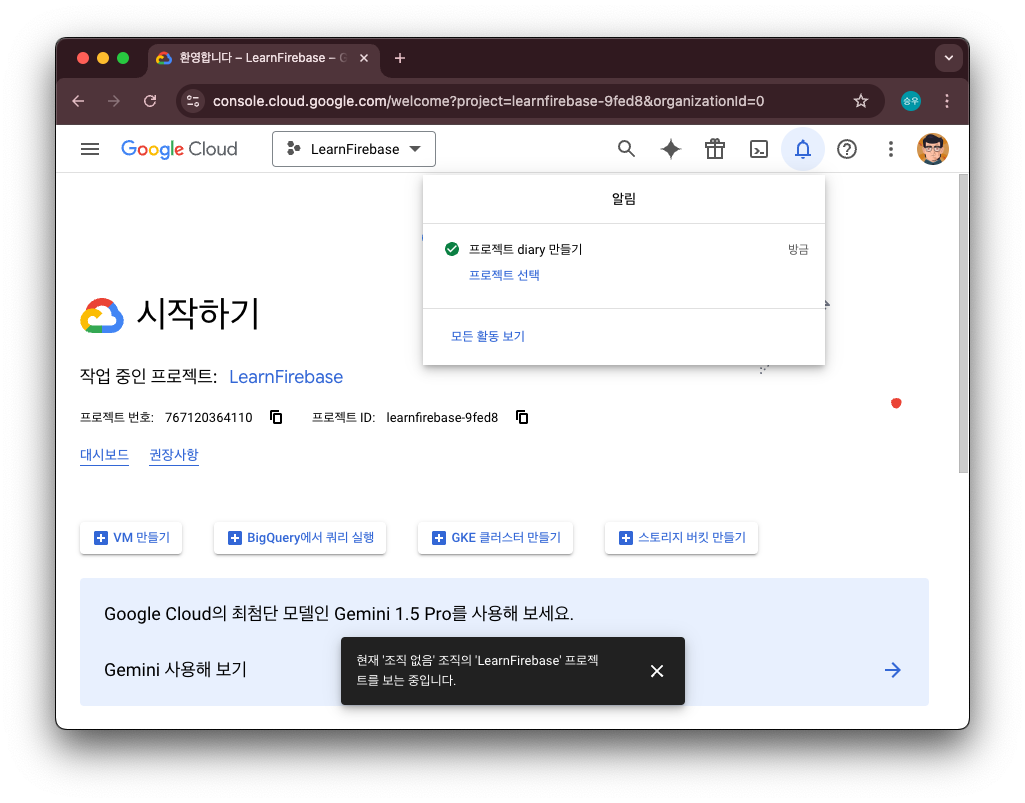
프로젝트 이름에 생성할 프로젝트의 이름을 입력한 뒤에 "만들기" 버튼을 클릭하면 프로젝트 만들기 과정이 진행되고 완료되었음이 표시된다.

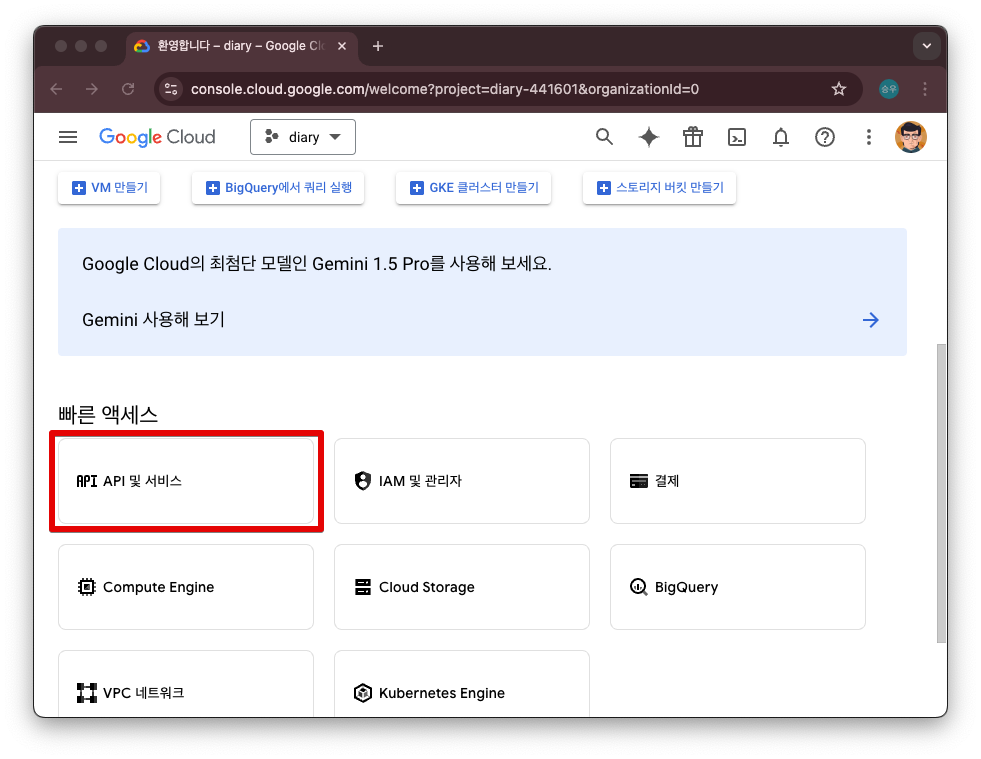
아래쪽으로 조금 스크롤해보면 "API 및 서비스" 버튼이 보인다.

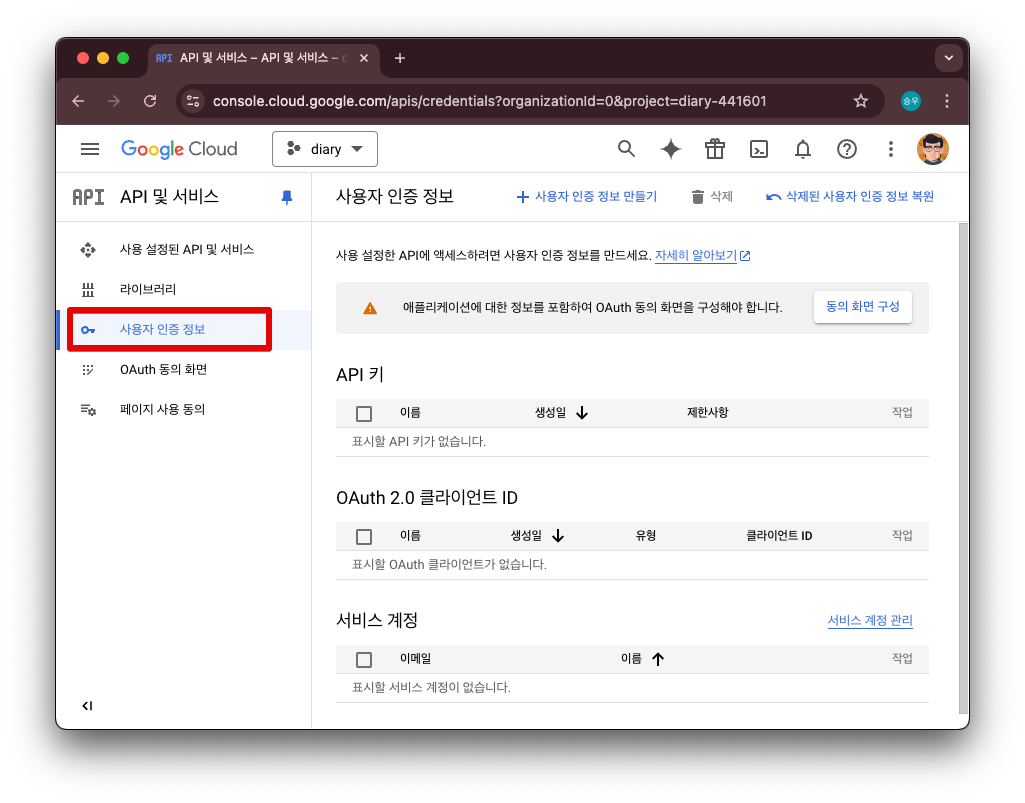
"API 및 서비스" 버튼을 클릭한 후에 표시되는 화면에서 "사용자 인증 정보" 메뉴를 선택한다.

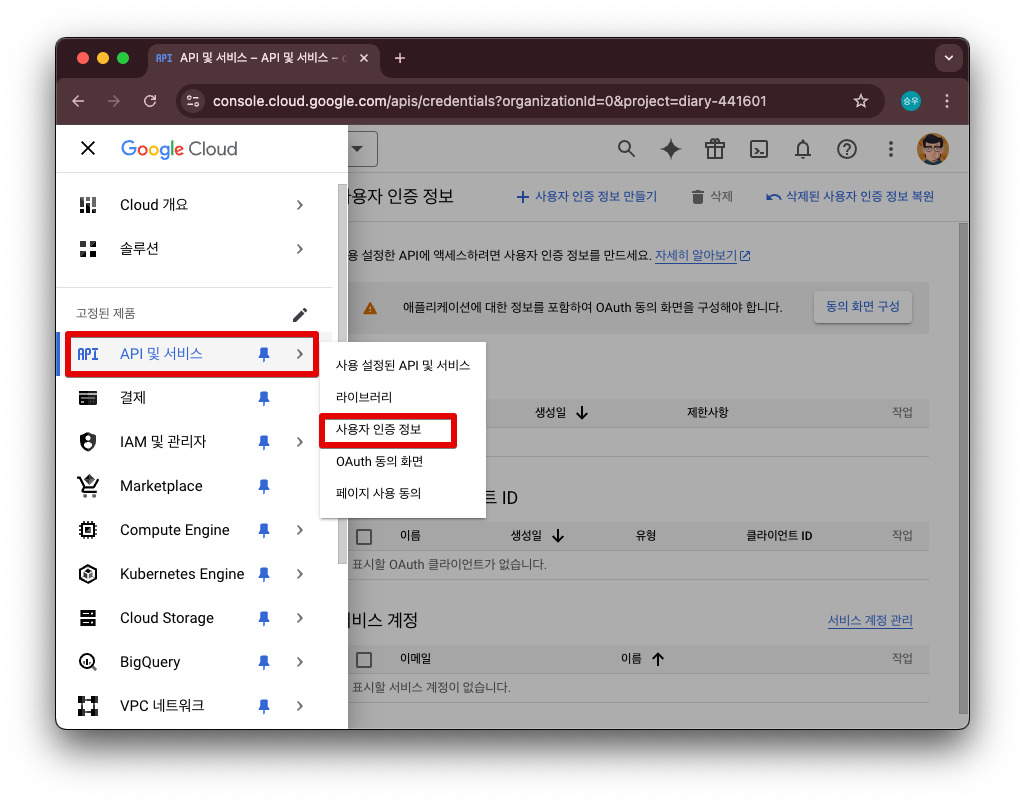
화면 왼쪽 위의 삼선을 클릭해서 "API 및 서비스" 아래의 "사용자 인증 정보" 를 선택해도 된다.

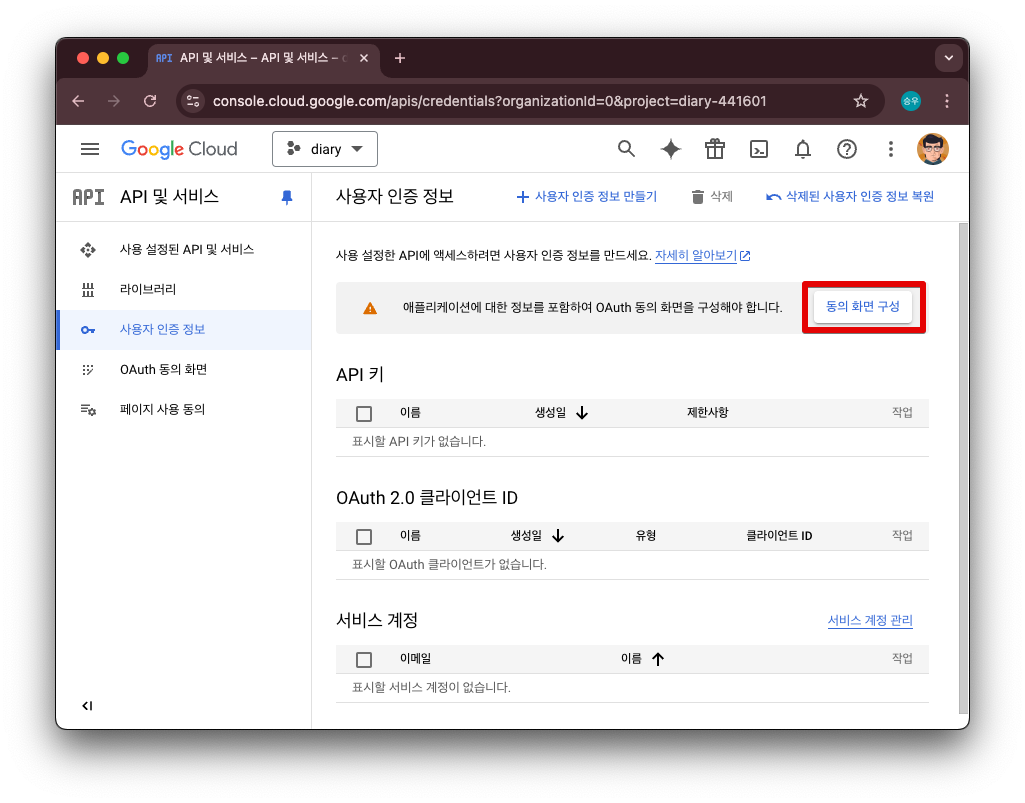
"동의 화면 구성" 버튼을 누른다.

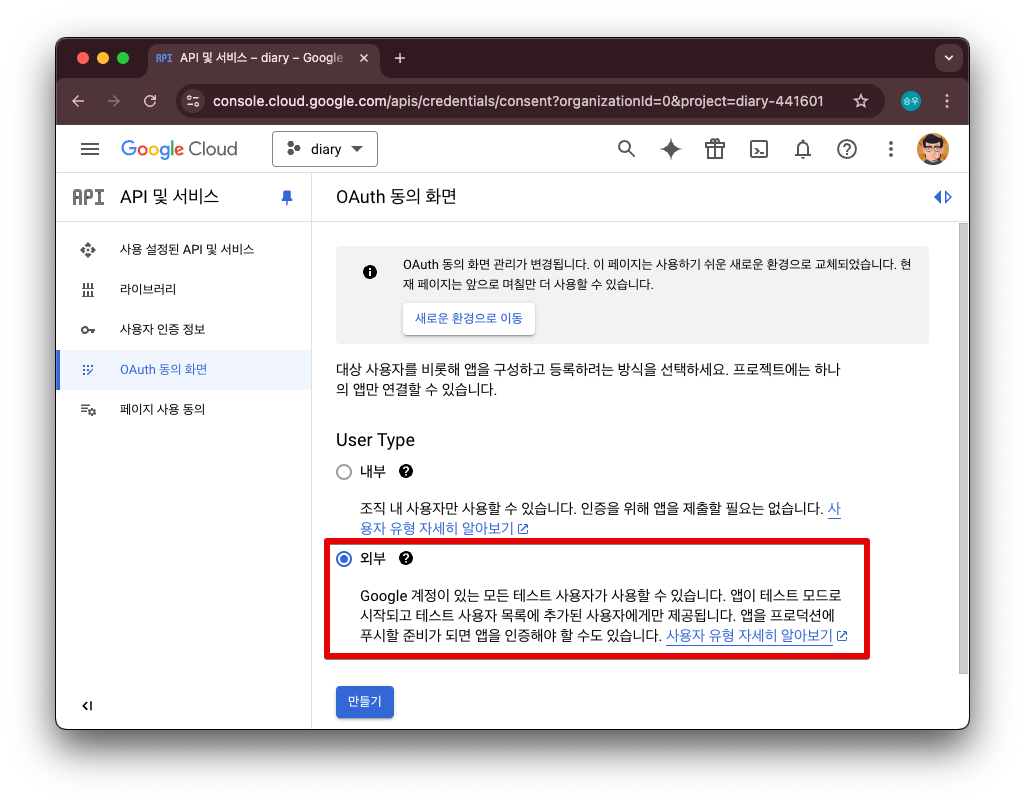
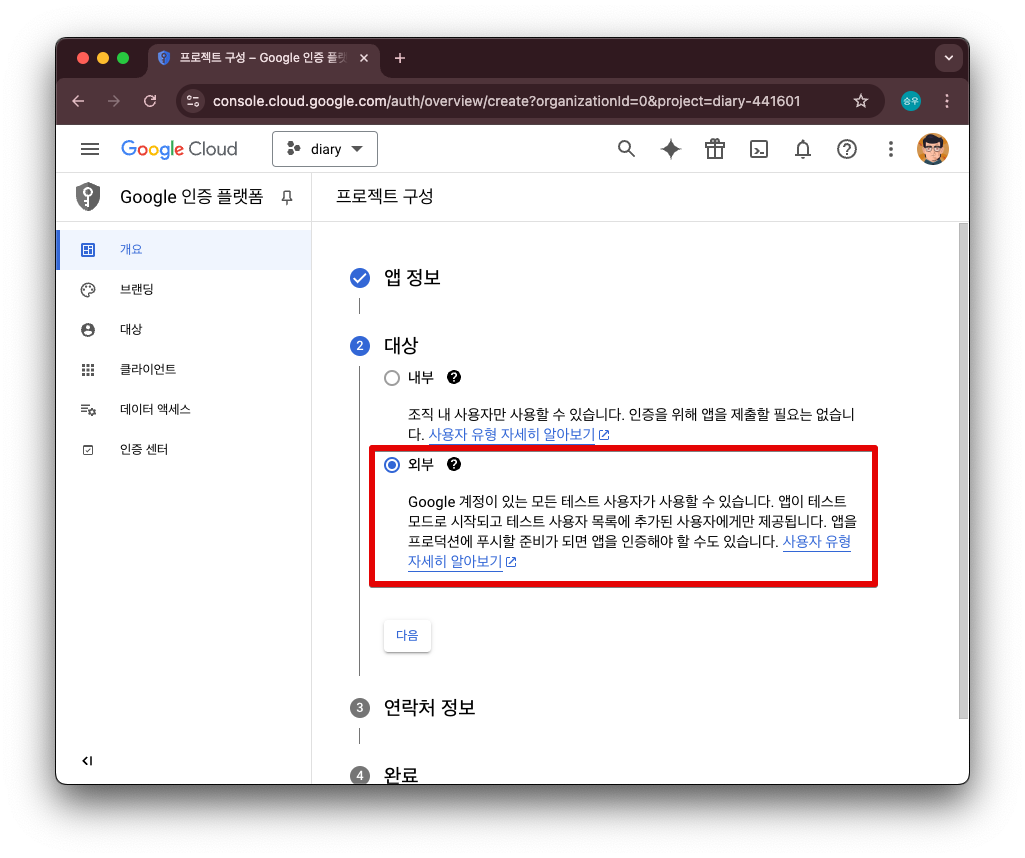
이 기능을 제공할 대상 사용자가 조직 내부의 사용자가 아니라 외부 사용자이므로 "외부" 를 선택하고 "만들기" 버튼을 클릭한다.

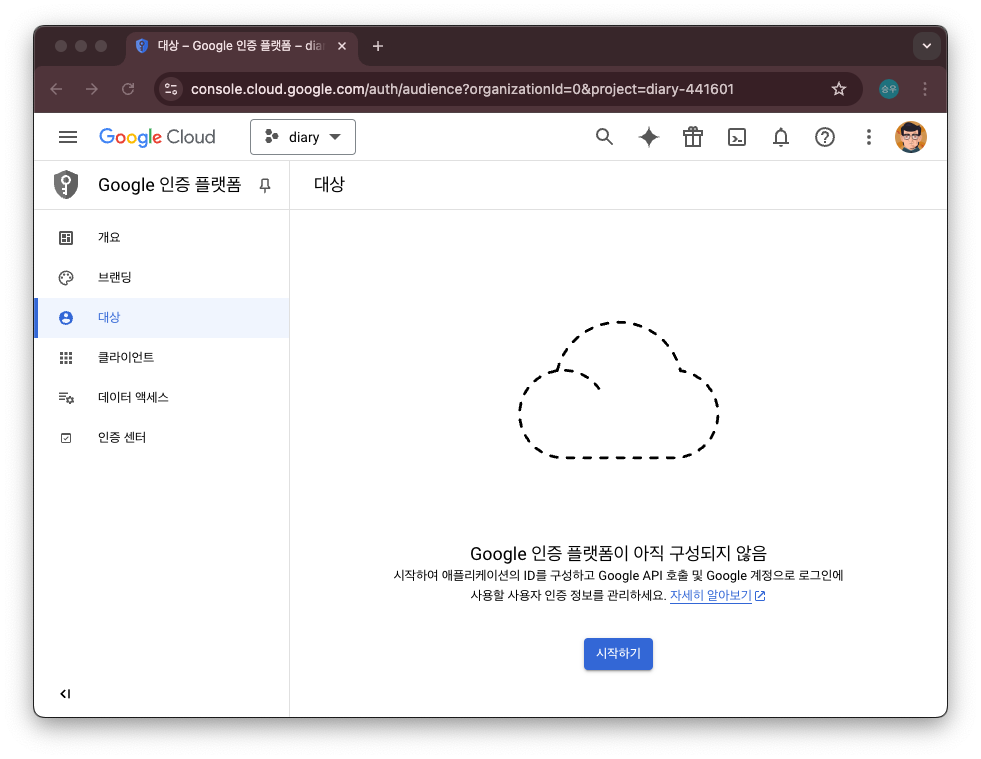
만약 "새로운 환경으로 이동" 버튼을 클릭하면 Google 인증 플랫폼 이라는 화면으로 이동될 것이다.

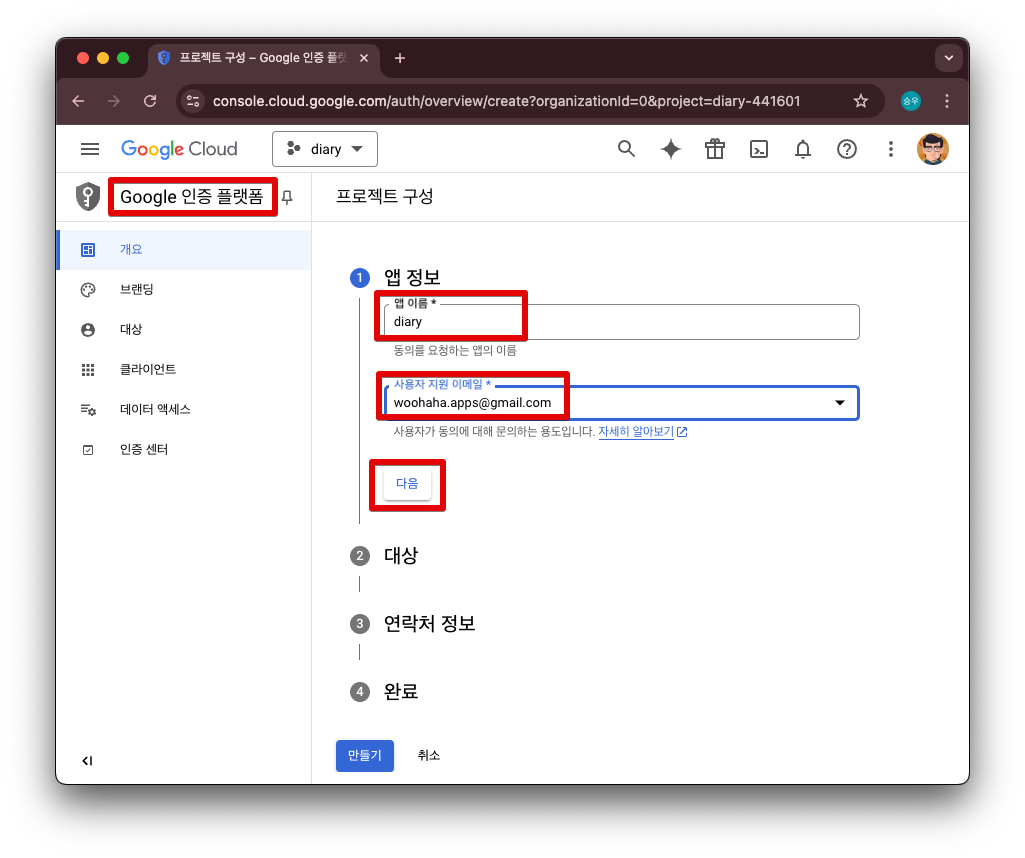
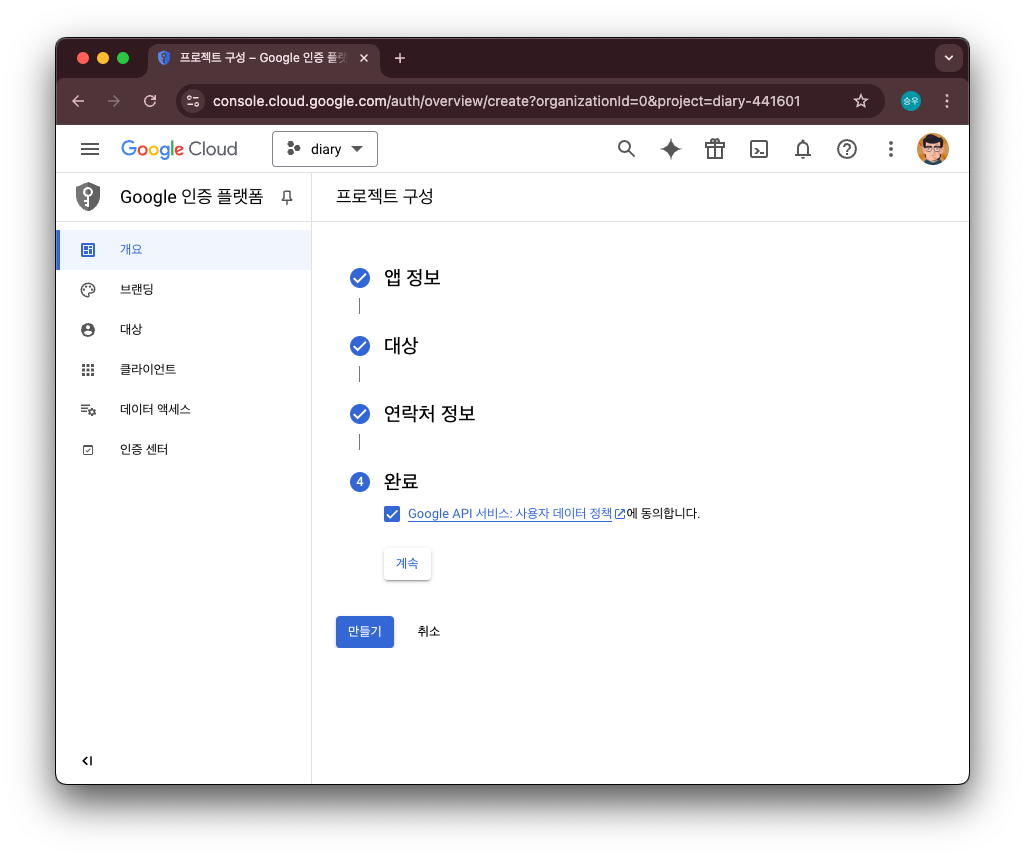
"Google 인증 플랫폼" 환경에서 "시작하기" 버튼을 클릭하면 앱 정보를 입력하는 화면이 표시된다.

"Google 인증 플랫폼" 환경에서 2단계는 서비스 대상의 선택이다. 앞에서 설명한대로 "외부" 대상을 선택한다.

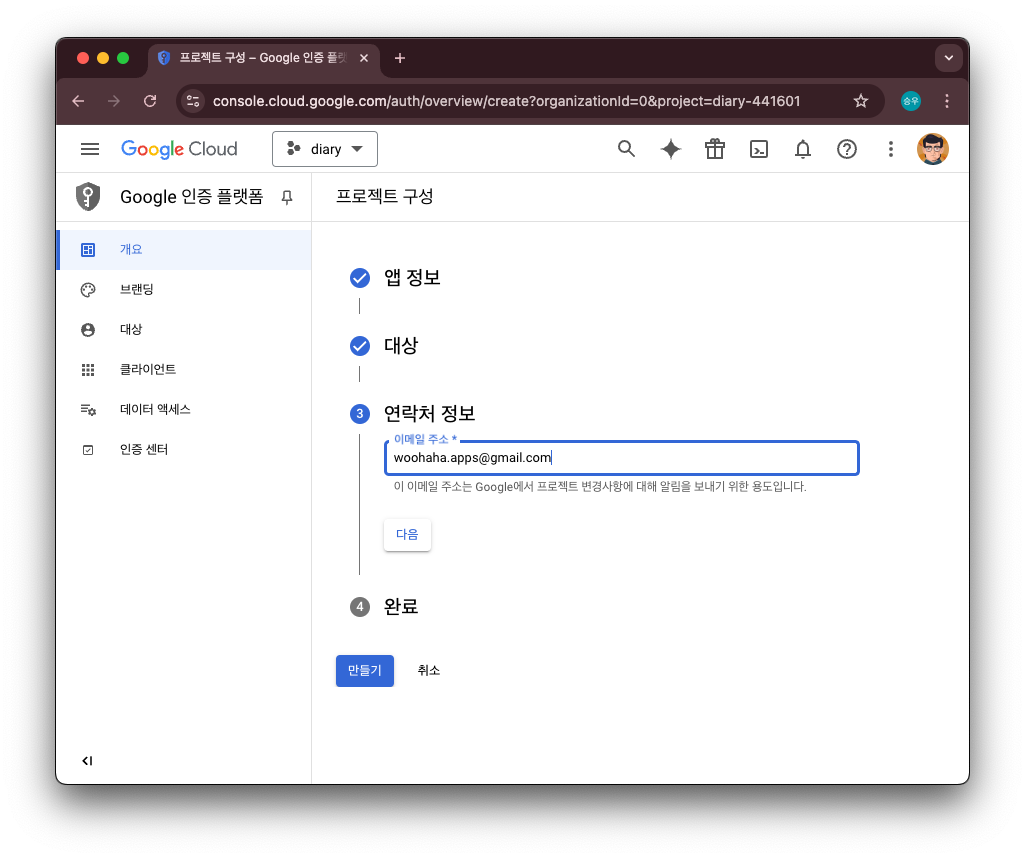
"Google 인증 플랫폼" 환경에서 완료되기 전 마지막 단계는 프로젝트 변경사항에 대한 알림을 받기 위한 이메일 주소를 입력하는 단계이다.

마지막으로 "Google API 서비스 : 사용자 데이터 정책" 에 대한 동의를 체크하여 완료한다.

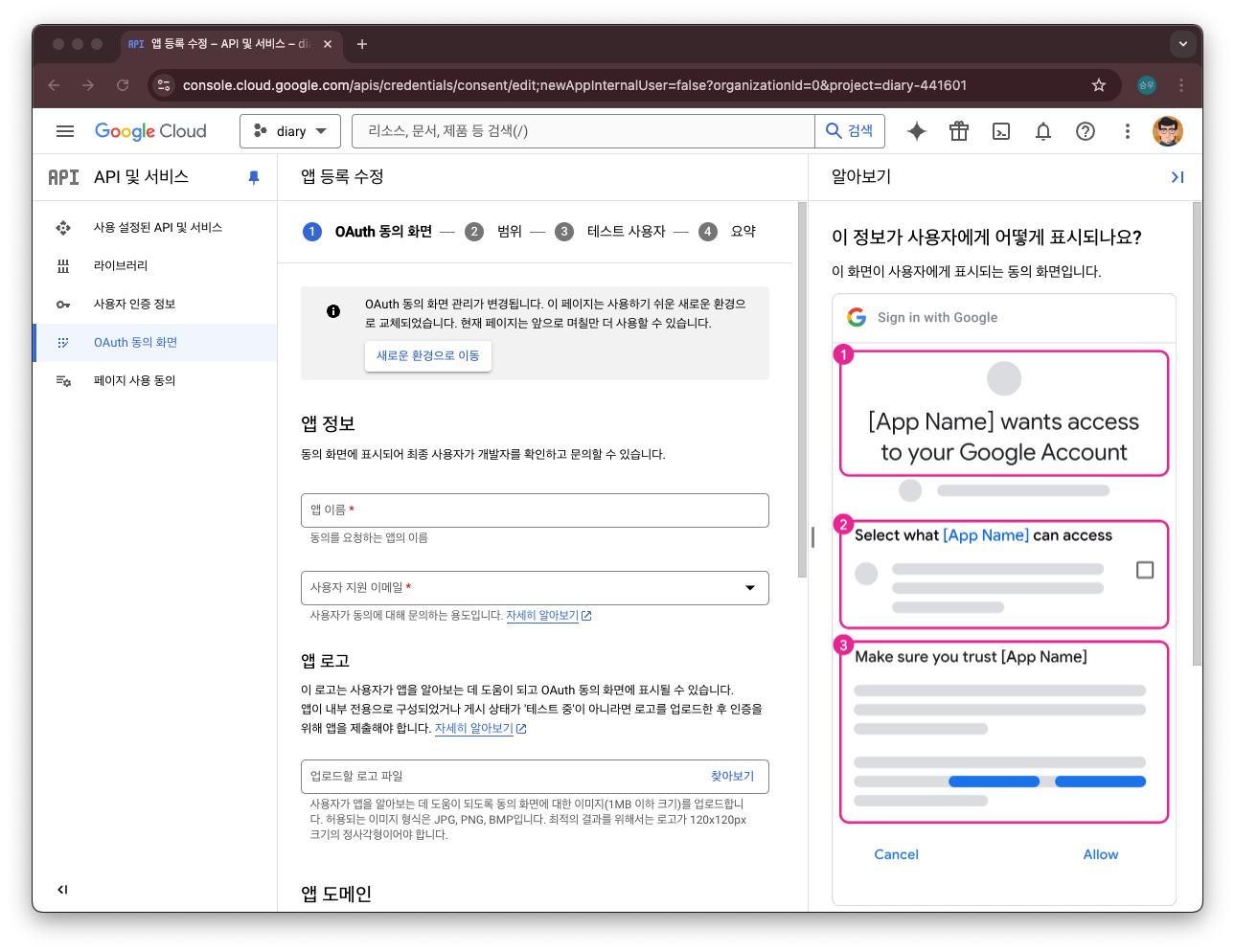
기존의 "API 및 서비스" 에서 "사용자 인증 정보" 메뉴로 진입하여 "OAuth 동의 화면" 단계로 진입한 경우에는 조금 더 복잡한 화면을 맞이하게 된다.

기존 환경의 화면을 새로운 환경의 화면과 비교해보니 새로운 환경에서는 필수가 아닌 항목의 입력이 과감하게 생략된 것으로 보인다.
아래에서는 새로운 환경이 아닌 "기존 환경"에서의 작업으로 설명한다.
기존 환경의 화면에서 "앱 이름" 과 "사용자 지원 이메일" 은 필수 항목으로 설정되어 있다.
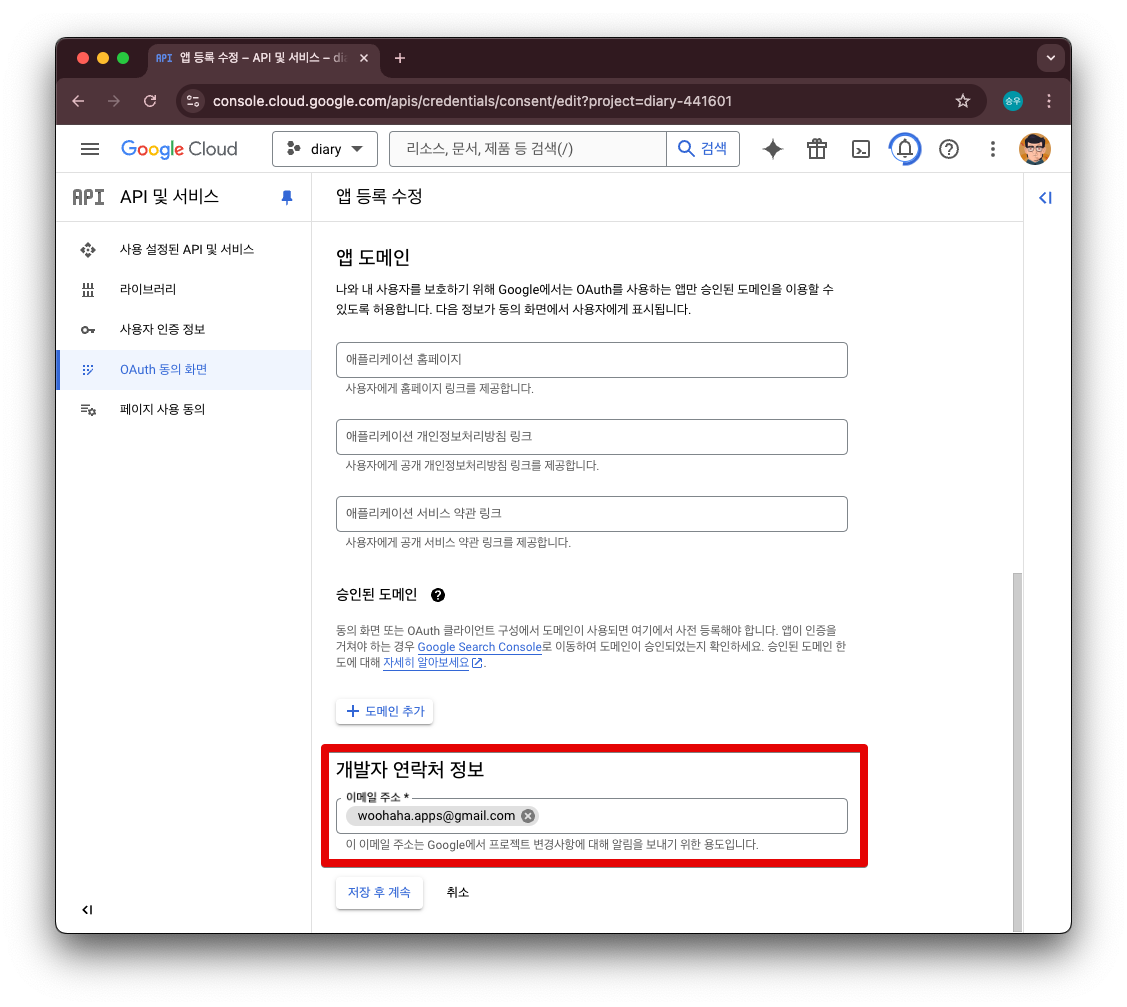
반면에 "앱 로고" 와 "앱 도메인" 정보의 입력은 필수 항목이 아니다.
필수 항목이 아닌 항목에 대해서는 필요시에 수정 입력해보기로 하겠다.

맨 아래쪽에 "개발자 연락처 정보" 는 필수 입력 항목으로 되어 있어서 입력해 주어야 한다.
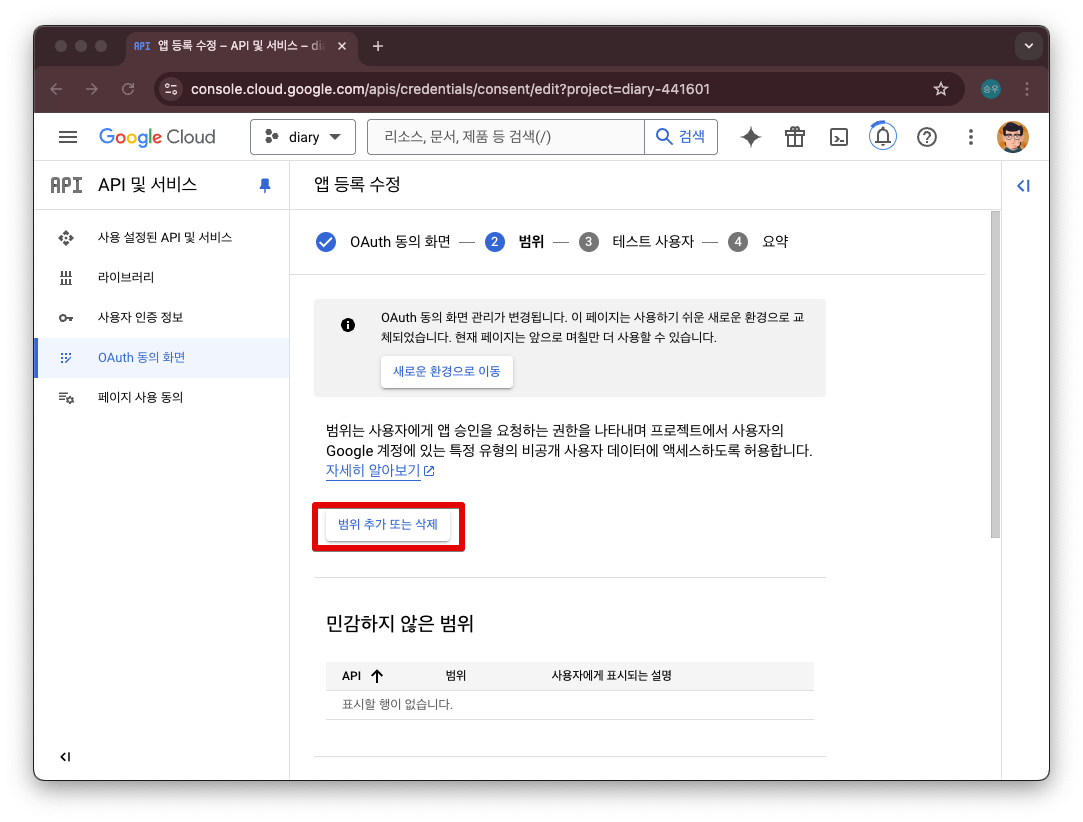
"OAuth 동의 화면" 구성의 2단계에서는 "범위"를 설정한다.

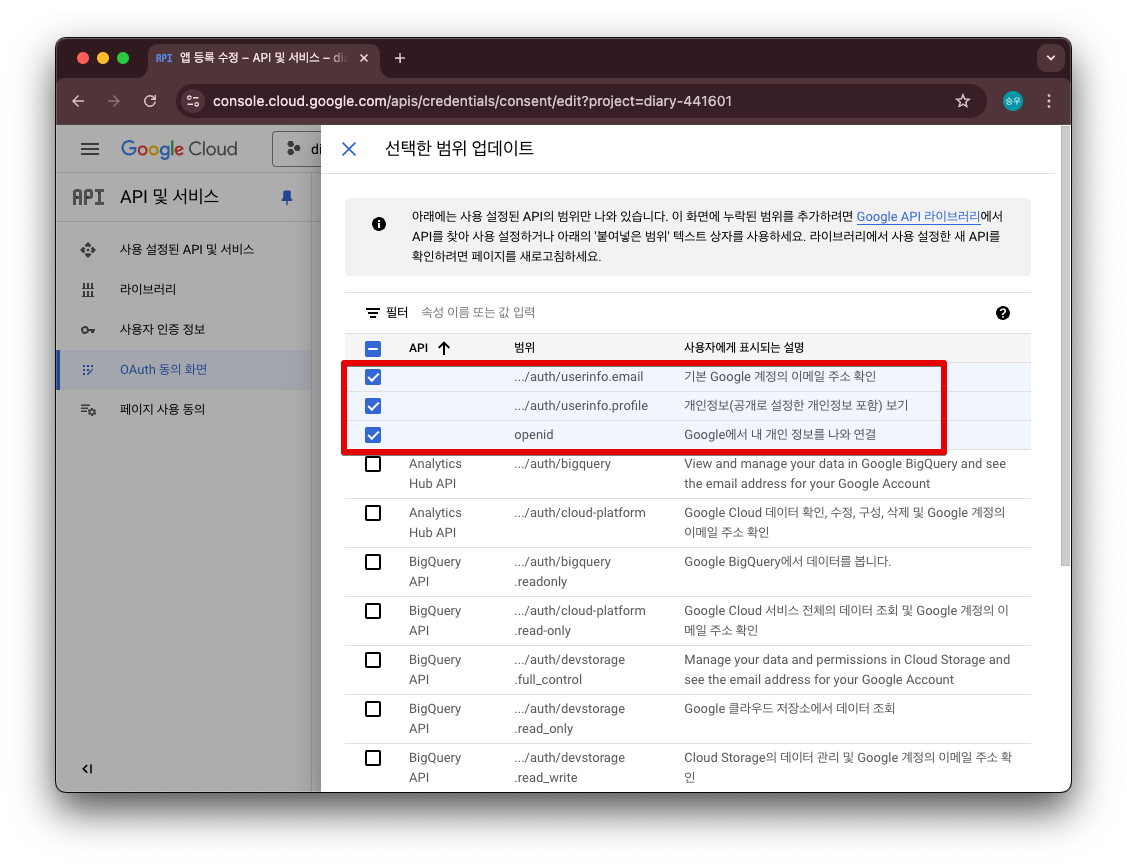
"범위 추가 또는 삭제" 버튼을 클릭하면 팝업화면이 표시되는데, 위쪽의 3개 항목(이메일 주소, 공개 개인정보, openid)만 체크한 후에 아래로 스크롤하여 "업데이트" 버튼을 클릭한다.

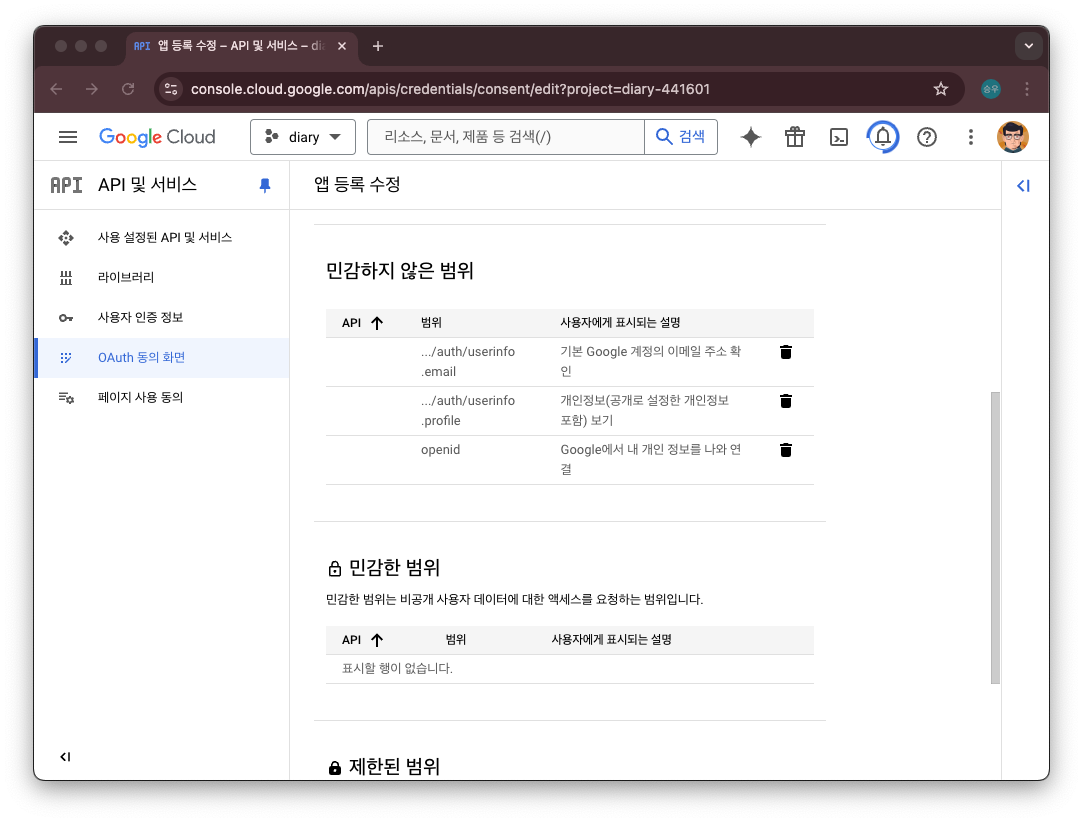
체크한 3개의 항목은 모두 "민감하지 않은 범위"에 속하는 항목으로 "민감하지 않은 범위" 목록에 표시된다.

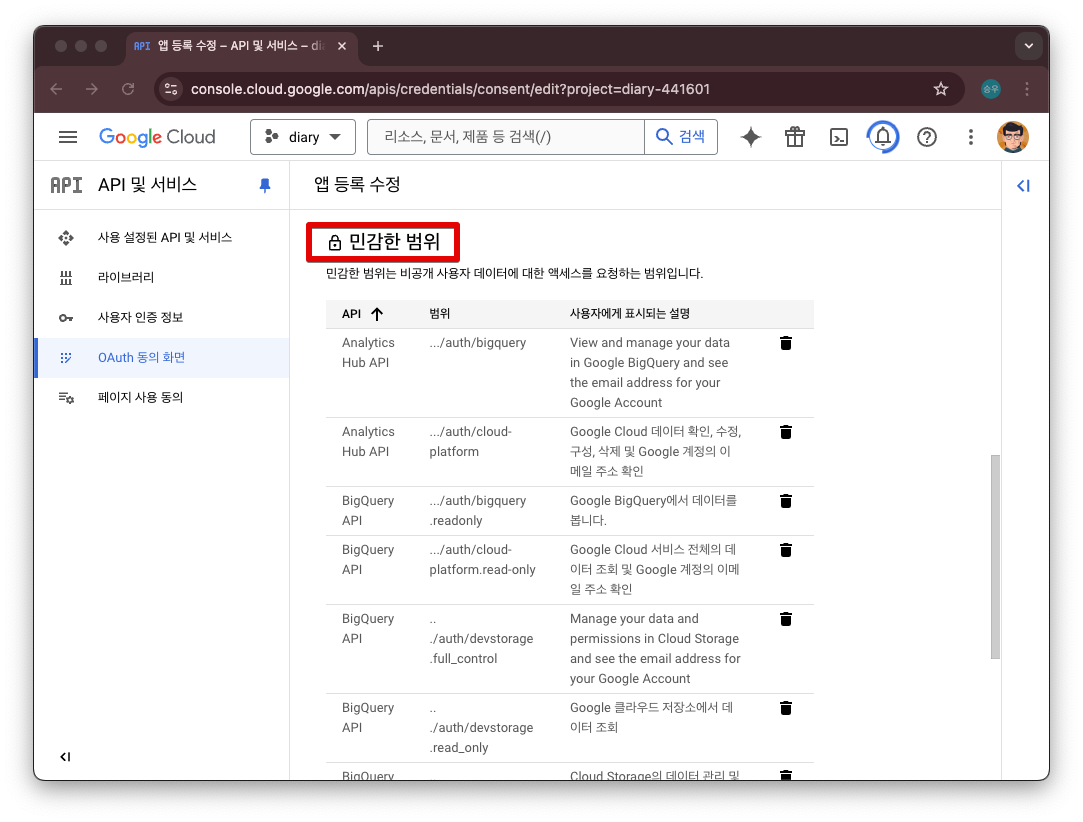
만약 3개 항목 이외에 다른 항목을 체크했다면, "민감한 범위" 목록에 해당하는 API 항목이 표시될 것이다.

아래로 스크롤하여 "저장 후 계속" 버튼을 클릭한다.

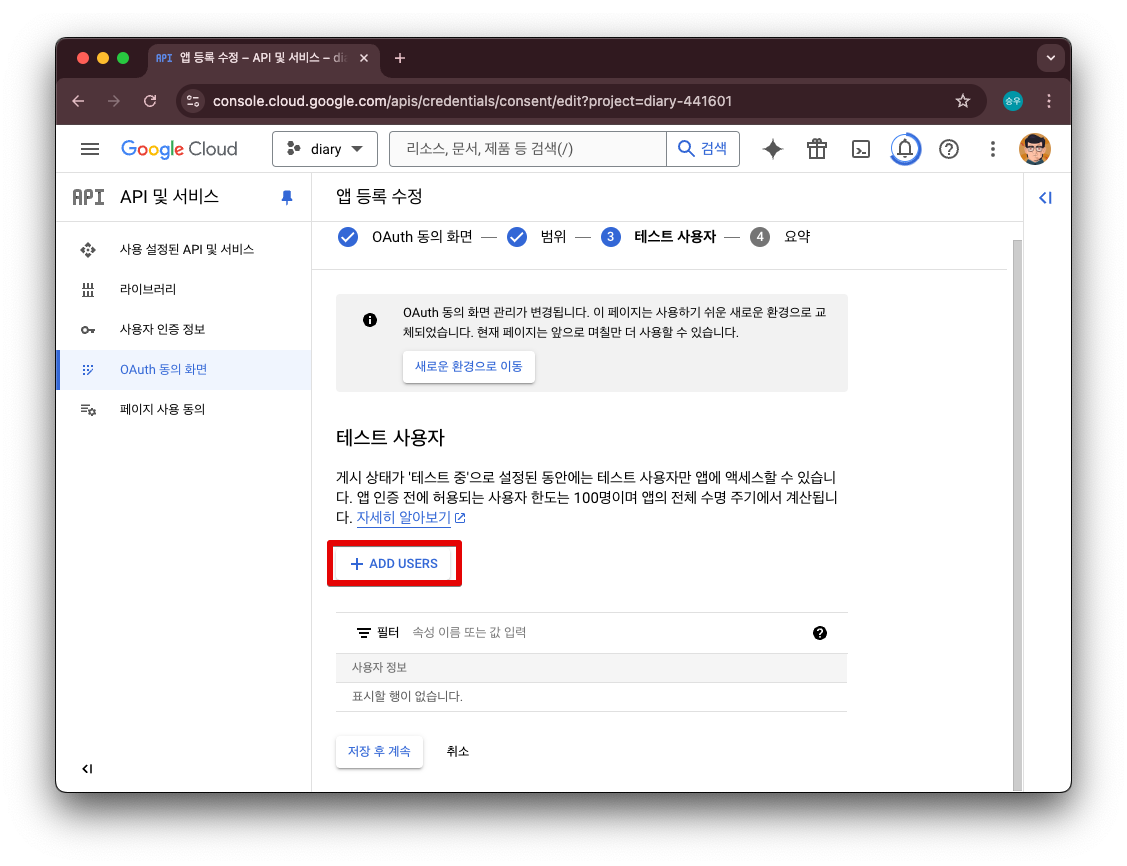
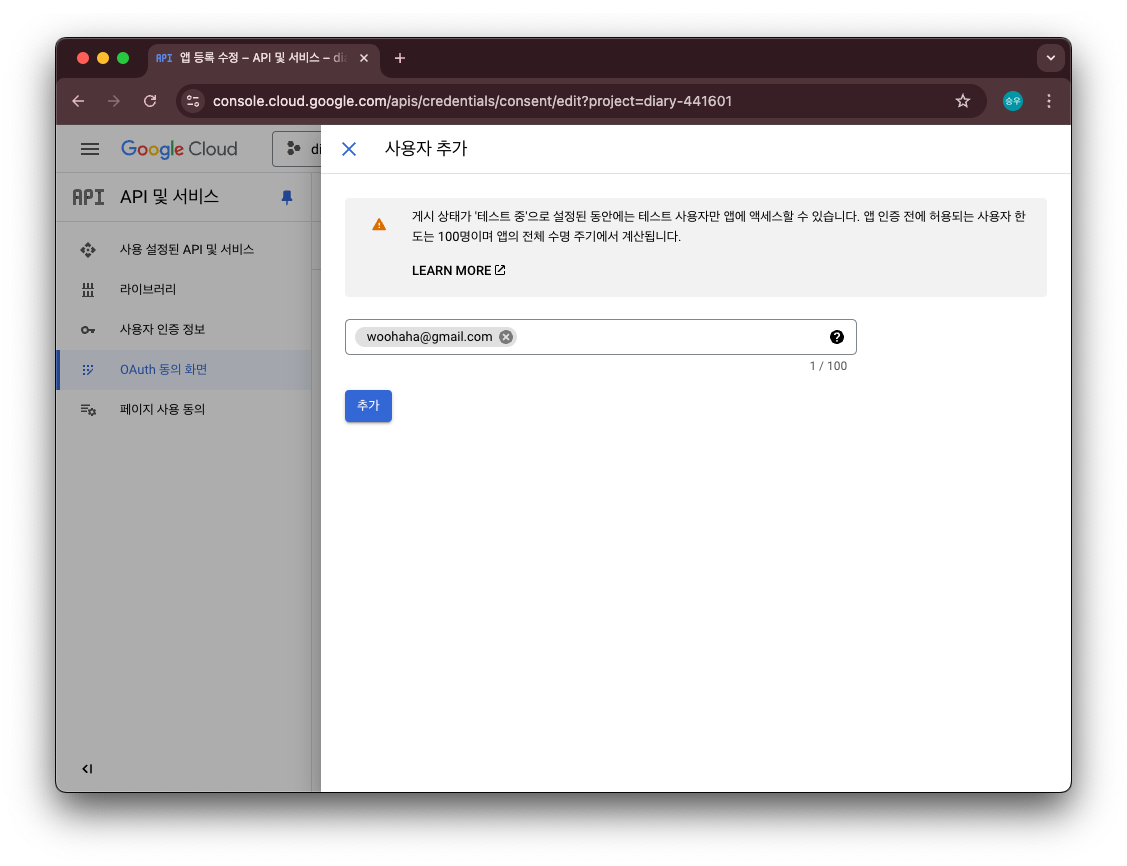
이번에는 "테스트 사용자"를 등록하는 과정이다.
"ADD USERS" 버튼을 클릭해서 게시 상태가 '테스트 중' 으로 설정된 동안에 접근할 수 있는 구글 계정을 등록해준다.

여기까지 OAuth 동의 화면의 구성 작업이 완료되었다.
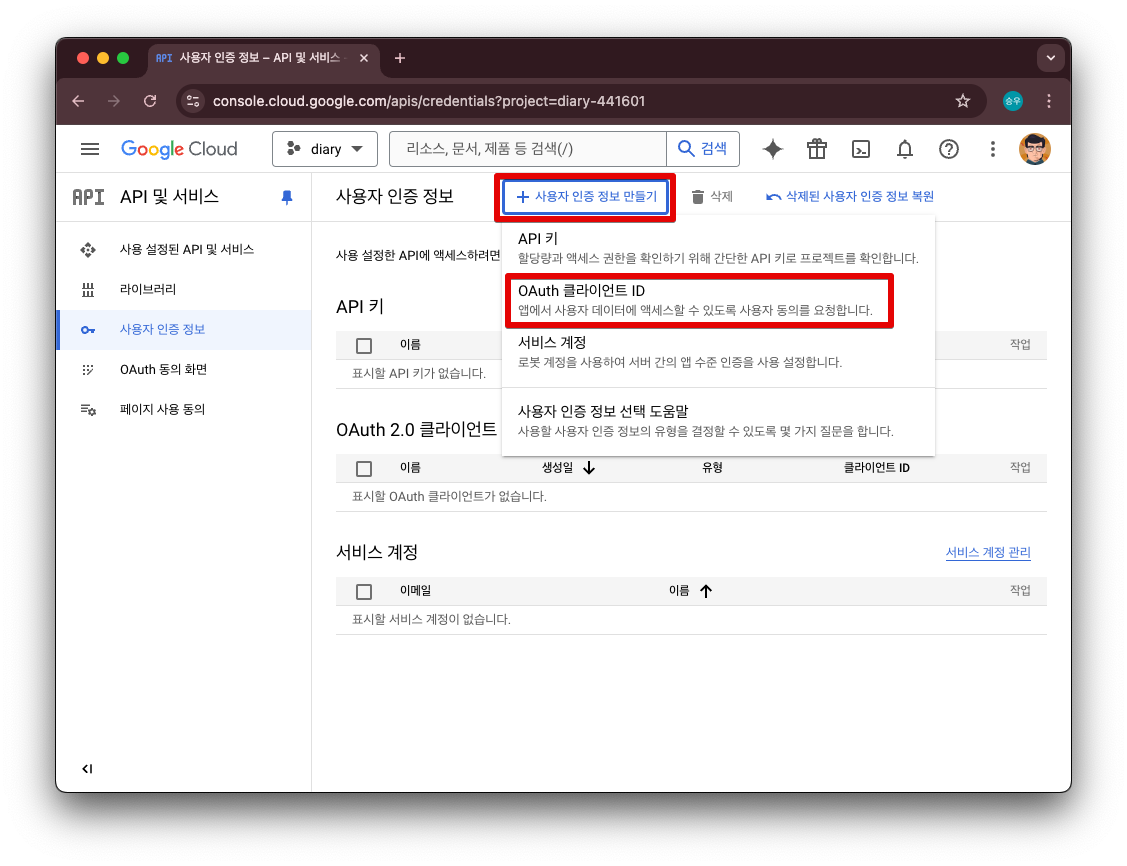
다시 "사용자 인증 정보" 메뉴화면으로 이동한다.

OAuth API 를 호출할 때 사용할 클라이언트 ID 를 발급받는다.

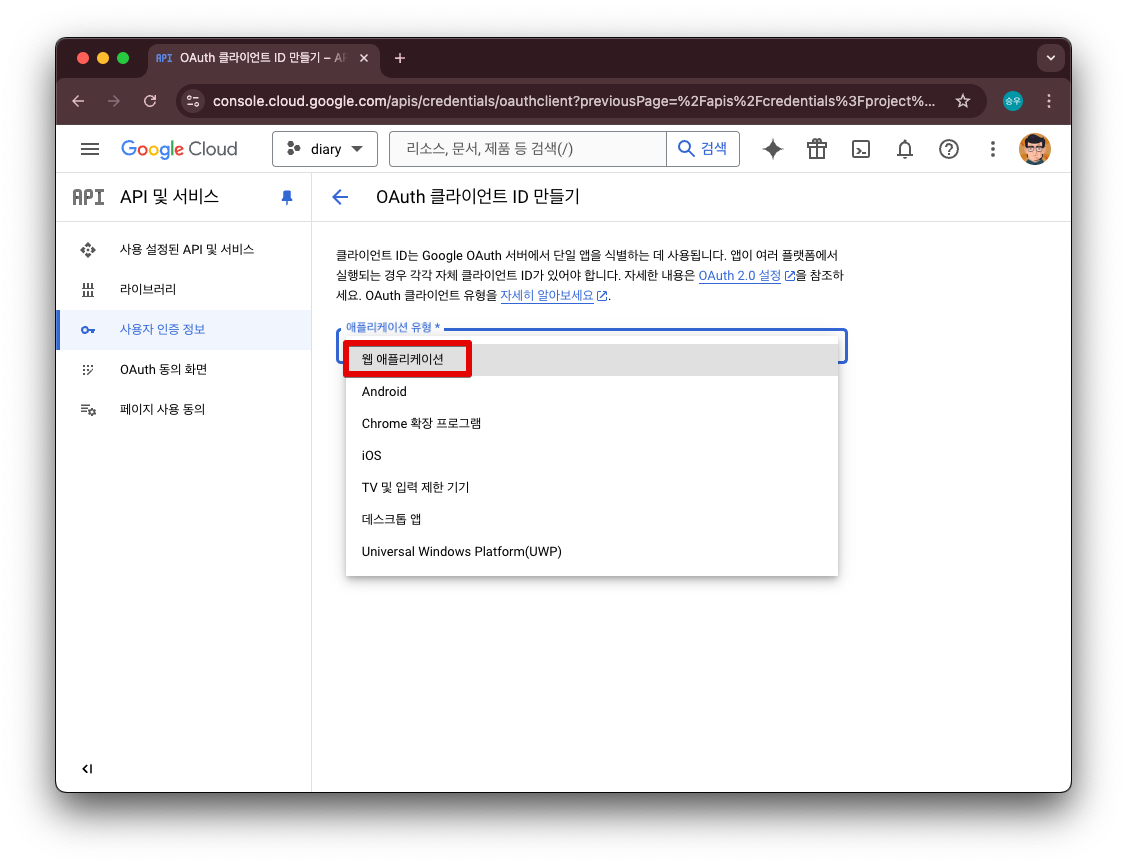
애플리케이션 유형 중에서 적절한 유형을 선택한다. 여기에서 테스트할 앱은 웹 애플리케이션이므로 "웹 애플리케이션"을 선택하였다.

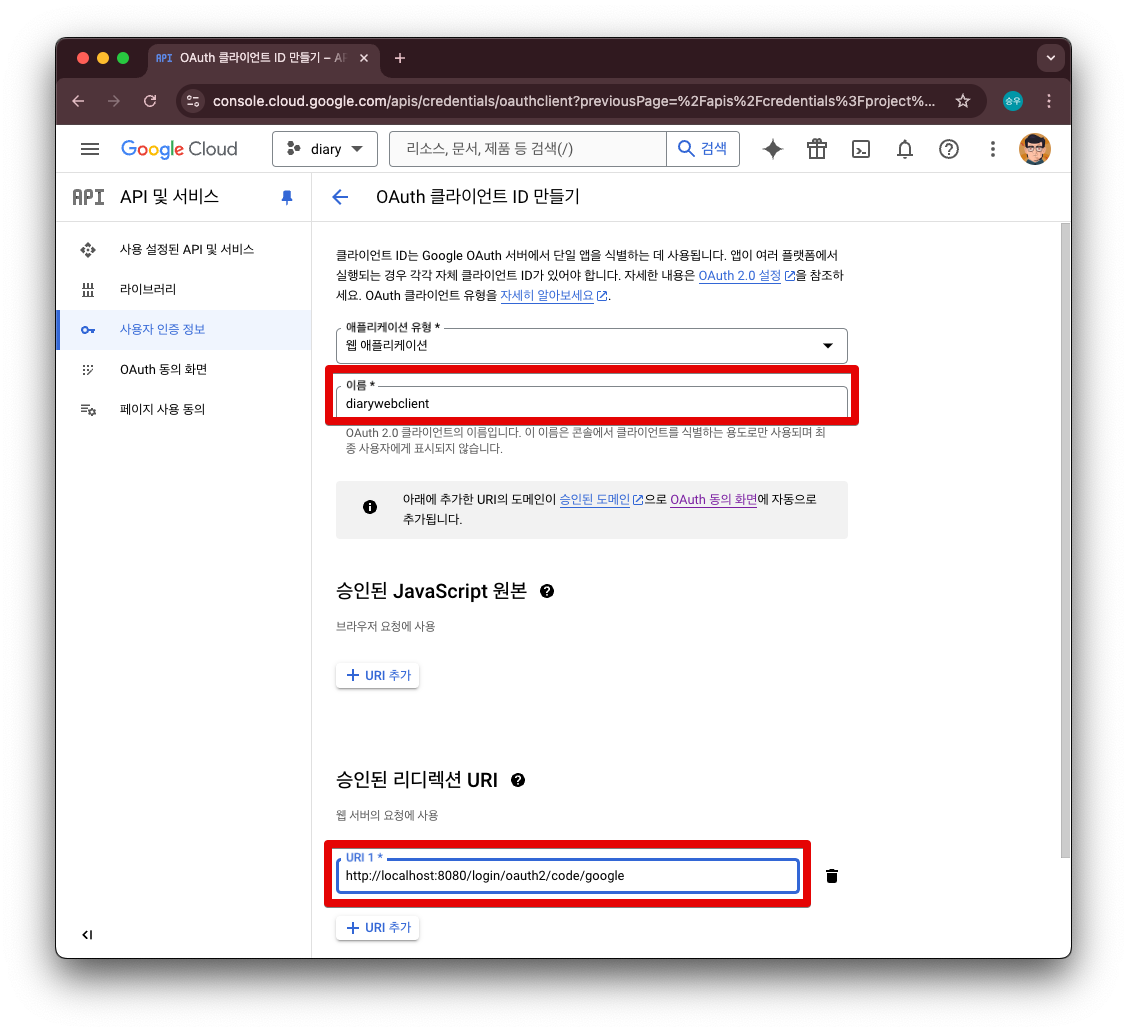
OAuth 2.0 클라이언트 이름을 입력하고, 승인된 리디렉션 URI 에 임시로 http://localhost:8080/login/oauth2/code/google 을 입력하였다.
http://localhost:8080 뒤의 경로인 /login/oauth2/code/google 은 웬만하면 수정하지 말도록 하자. 내부적으로 어느 정도 정해진 정보인듯 하다.
만약 서비스를 위해서 만드는 경우라면 http://localhost:8080 은 서비스용 도메인 주소로 수정되어야겠다.
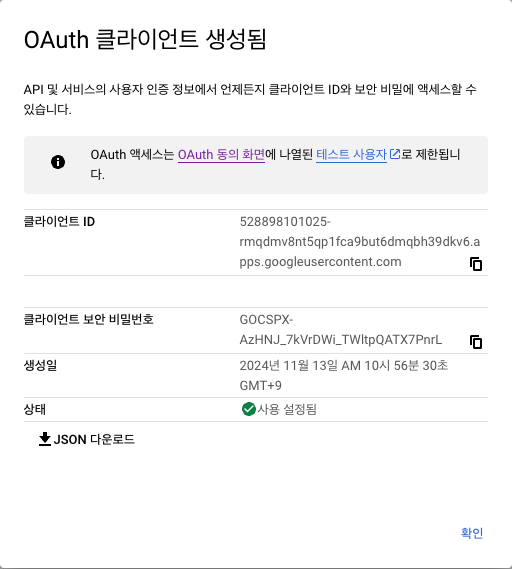
아래로 스크롤하여 "만들기" 버튼을 클릭하면 OAuth 클라이언트가 생성된 결과가 표시된다.

이 값은 나중에 구글 클라우드 콘솔 화면에서 다시 확인할 수는 있다.
'개발환경' 카테고리의 다른 글
| 네이버ID 추가 만들기 (0) | 2024.11.19 |
|---|---|
| AWS awscli 를 이용한 s3 업로드 (4) | 2024.11.13 |
| React 프로젝트 생성 (macOS) (0) | 2024.11.08 |
| pfSense 내부의 VM에서 Let's Encrypt 인증서 발급 및 갱신하기 (0) | 2024.11.07 |
| [SpringBoot] FCM 메시지 발송 (0) | 2024.11.05 |



